มันเริ่มมาจากที่ผมอยากได้ Array List ของเดือน หลายๆ เดือน เดือนย้อนหลังนับจากเดือนปัจจุบัน มันจะมี library ตัวไหนที่พอจะช่วยให้ผมไม่ต้องเขียน JavaScript เองทั้งหมดเลยได้ไหมนะ และพบว่า Dayjs มี function นึงที่สามารถทำในแบบที่ผมอยากได้ มาลุยกัน
Install Dayjs
ก่อนอื่นเลย ก็ต้องติดตั้ง dayjs กันซะก่อน ใครใช้ package manager ตัวไหนอยู่ ก็เลือกใช้ตามสะดวก (มีมากกมายซะเหลือเกิน)
Code
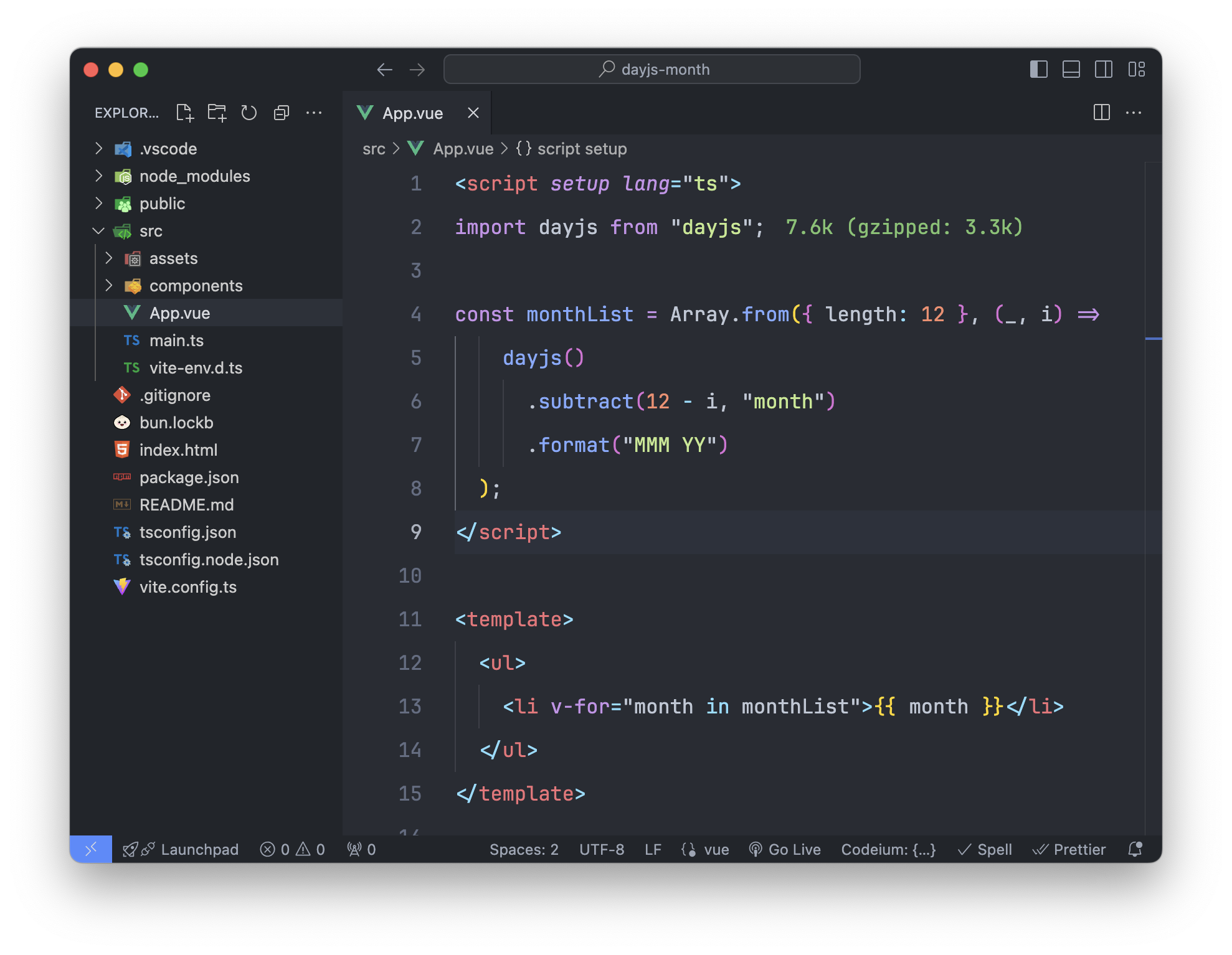
สำหรับโปรเจคนี้ผมจะใช้ Vue จริงๆ ก็ใช้อันไหนก็ได้แหละ ประเด็นสำคัญอยู่ที่การ import dayjs มาใช้ และตัวแปร monthList
โดย monthList จะเป็น array 12 length จากนั้นจะทำการ loop จนครบ 12 ครั้ง โดยแต่ละครั้งก็จะลบ 1 ไปเรื่อยๆ จนครบ โดยการลบก็คือนับเดือนย้อนหลังนั่นเอง

<script setup lang="ts">
import dayjs from "dayjs";
const monthList = Array.from({ length: 12 }, (_, i) =>
dayjs()
.subtract(12 - i, "month")
.format("MMM YY"),
);
</script>
<template>
<ul>
<li v-for="month in monthList">{{ month }}</li>
</ul>
</template>Result
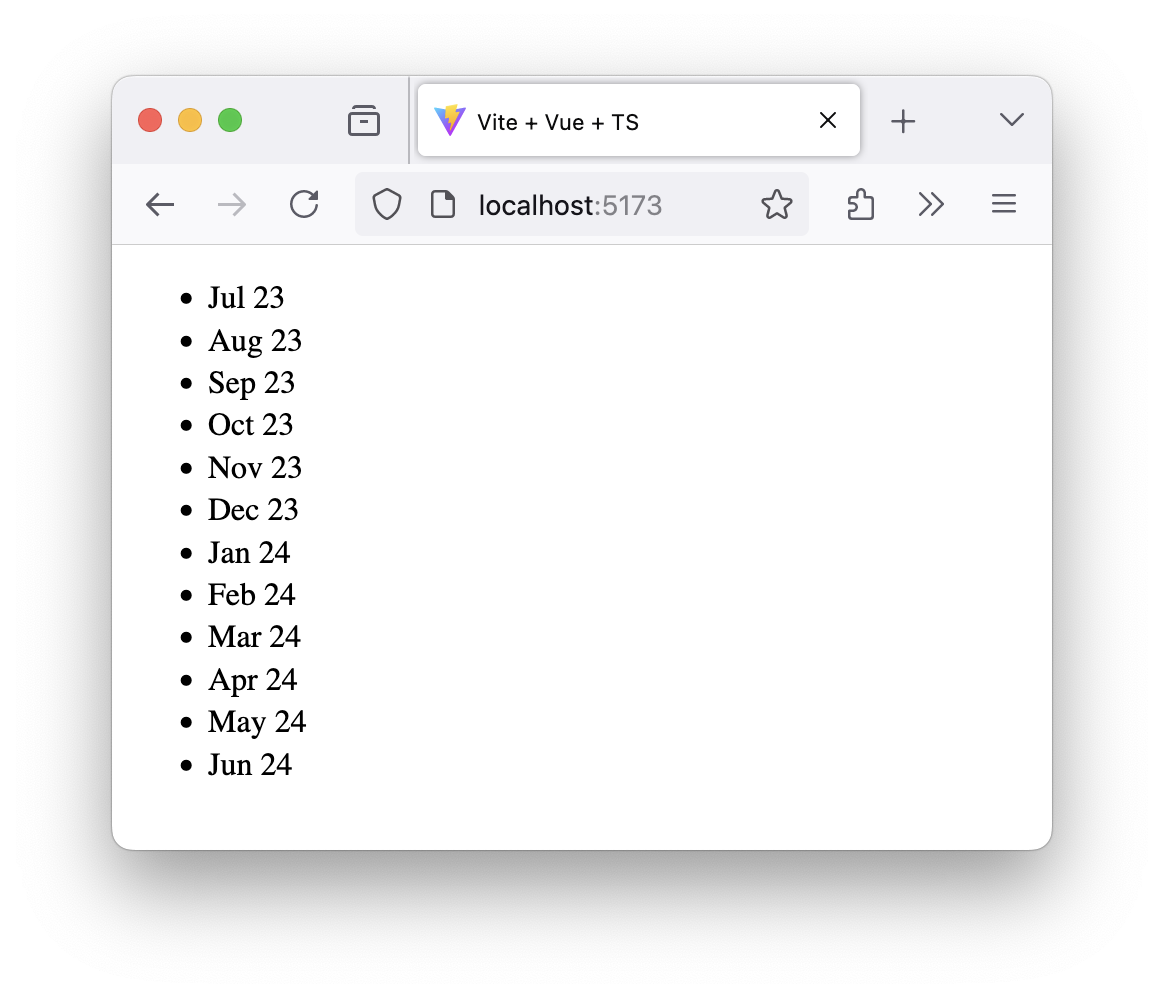
ผลลัพธ์ที่ได้ก็จะเป็นแบบนี้ ตอนที่เขียนบทความนี้อยู่ที่เดือน July แน่นอนก็จะแสดง June และย้อนหลังไปเรื่อยๆ จนครบ 12 เดือน