Google Sheets ก็เป็นโปรแกรมประเภท SpreadSheet หรือที่เรียกง่ายๆว่า Excel but Google นั่นเอง ซึ่งก็เป็นโปรแกรมที่หลายๆคนน่าจะชอบใช้รวมถึงผมด้วย ประเด็นหลักที่ผมชอบคือ มันอยู่บนเว็บ (แต่ Excel ก็อยู่บนเว็บเหมือนกันนะ 😛) หน้าตาการใช้งานก็ดูเรียบๆ ไม่รก สามารถเชื่อมต่อเข้ากับ Service ของ Google ได้เป็นอย่างดี อย่างเช่น Google Form
จริงๆ ผมเห็น User case นี้แหละ เช่น ถ้าเรากรอกข้อมูลจาก Google Form เข้ามาเก็บที่ Google Sheet ข้อมูลที่ได้ เราเอาไปใช้งานเลยได้ไหมนะ แบบไม่ต้องก๊อปมาทำอะไรใหม่ ก็เลยนึกถึงว่า เราทำให้มันเป็น API ได้ไหมนะ ซึ่งถ้าได้ เราก็สามารถนำไปแสดงผลที่ไหนก็ได้ และแน่นอนว่า มันทำได้ 🎉
ชักช้าอยู่ใย ไปดูวิธีการทำ Google Sheet ให้เป็น REST API กันเลย Let’s go 🚀
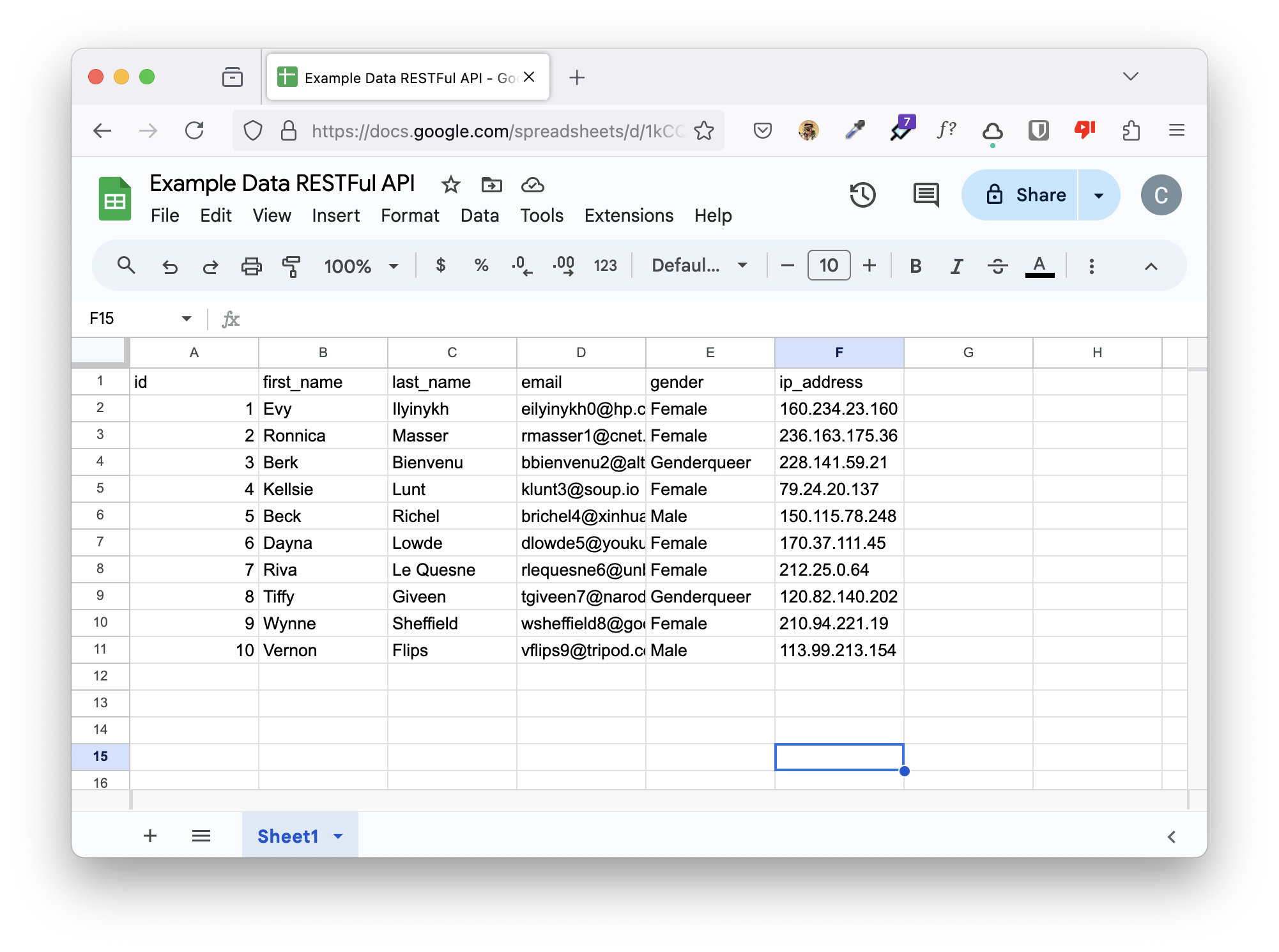
เตรียมข้อมูลใน Google Sheets
ก็เริ่มจากการเตรียมข้อมูลที่จะใช้สำหรับทำ API กันก่อน

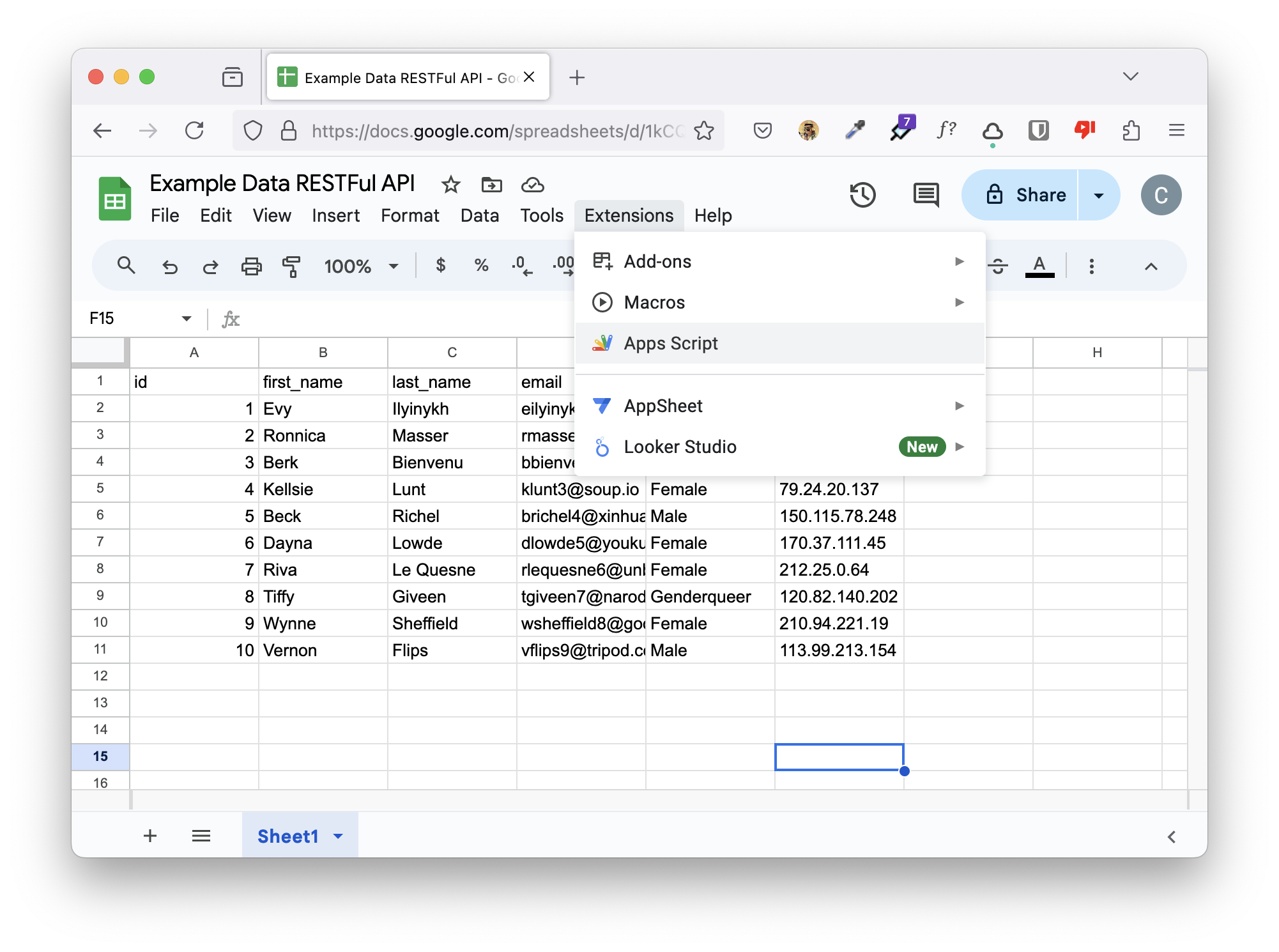
Apps Script
เราจะใช้ Apps Script ในการทำ REST API ก็เริ่มจาก ไปที่ Extensions > Apps Script

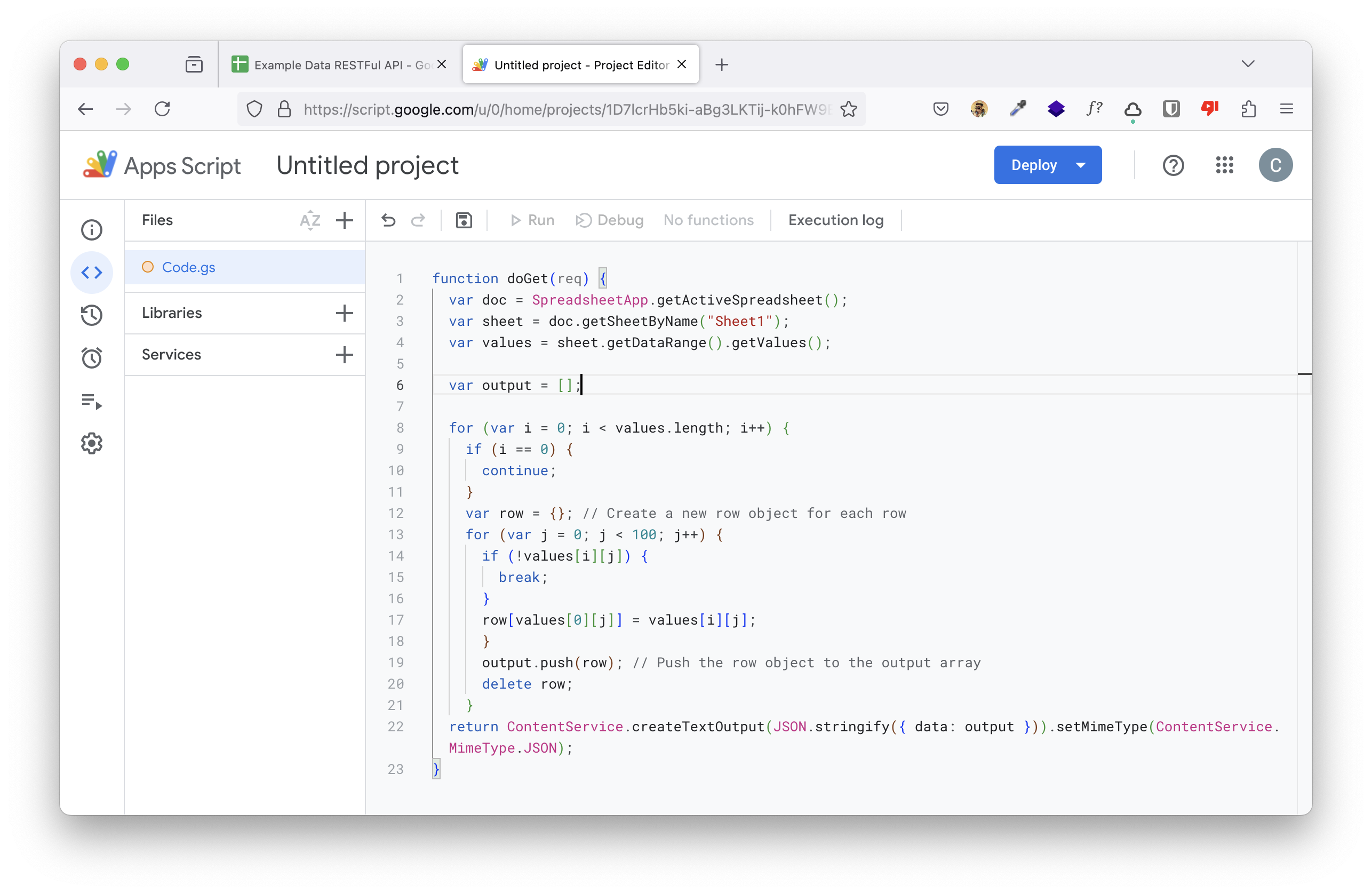
Code.gs
ก็จะได้หน้าจอของ Apps Script มา จากนั้นก๊อป code ไปใส่ใน Code.gs
function doGet(req) {
var doc = SpreadsheetApp.getActiveSpreadsheet();
var sheet = doc.getSheetByName("Sheet1");
var values = sheet.getDataRange().getValues();
var output = [];
for (var i = 0; i < values.length; i++) {
if (i == 0) {
continue;
}
var row = {}; // Create a new row object for each row
for (var j = 0; j < 100; j++) {
if (!values[i][j]) {
break;
}
row[values[0][j]] = values[i][j];
}
output.push(row); // Push the row object to the output array
delete row;
}
return ContentService.createTextOutput(
JSON.stringify({ data: output }),
).setMimeType(ContentService.MimeType.JSON);
}
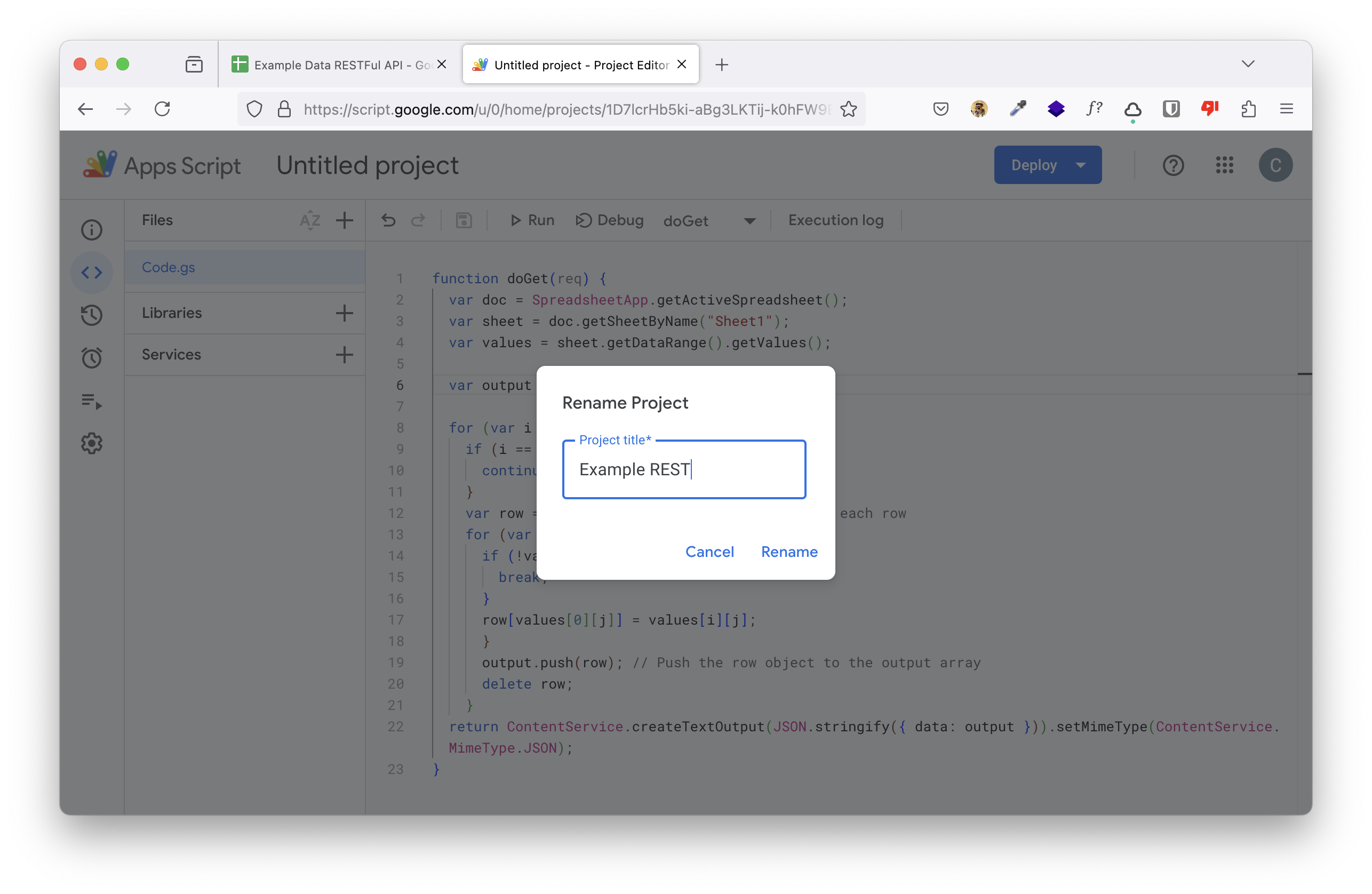
เปลี่ยนชื่อ Project สักนิดนึง

Deployment
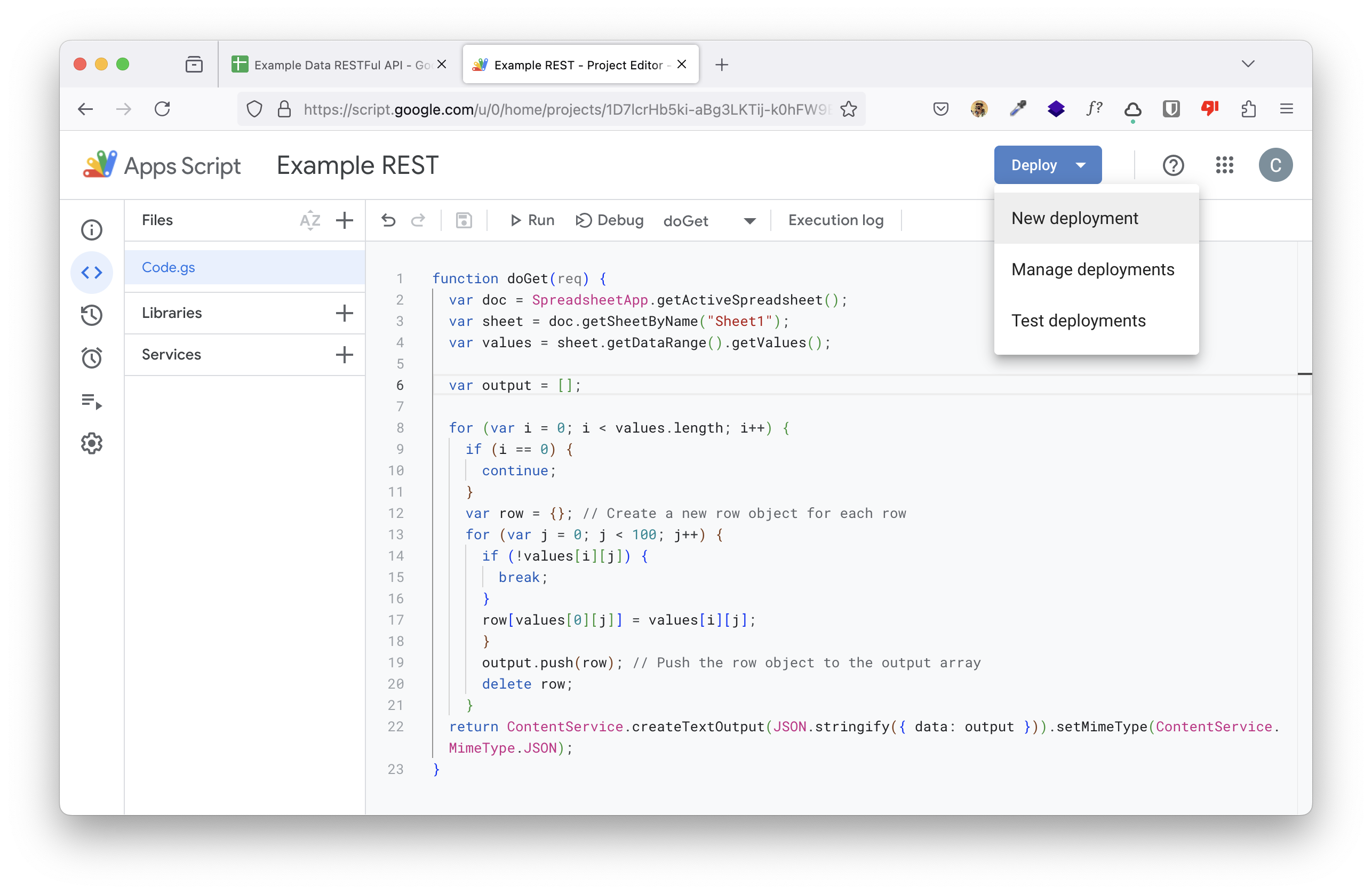
จากนั้นไปที่ Deploy > New Deployment

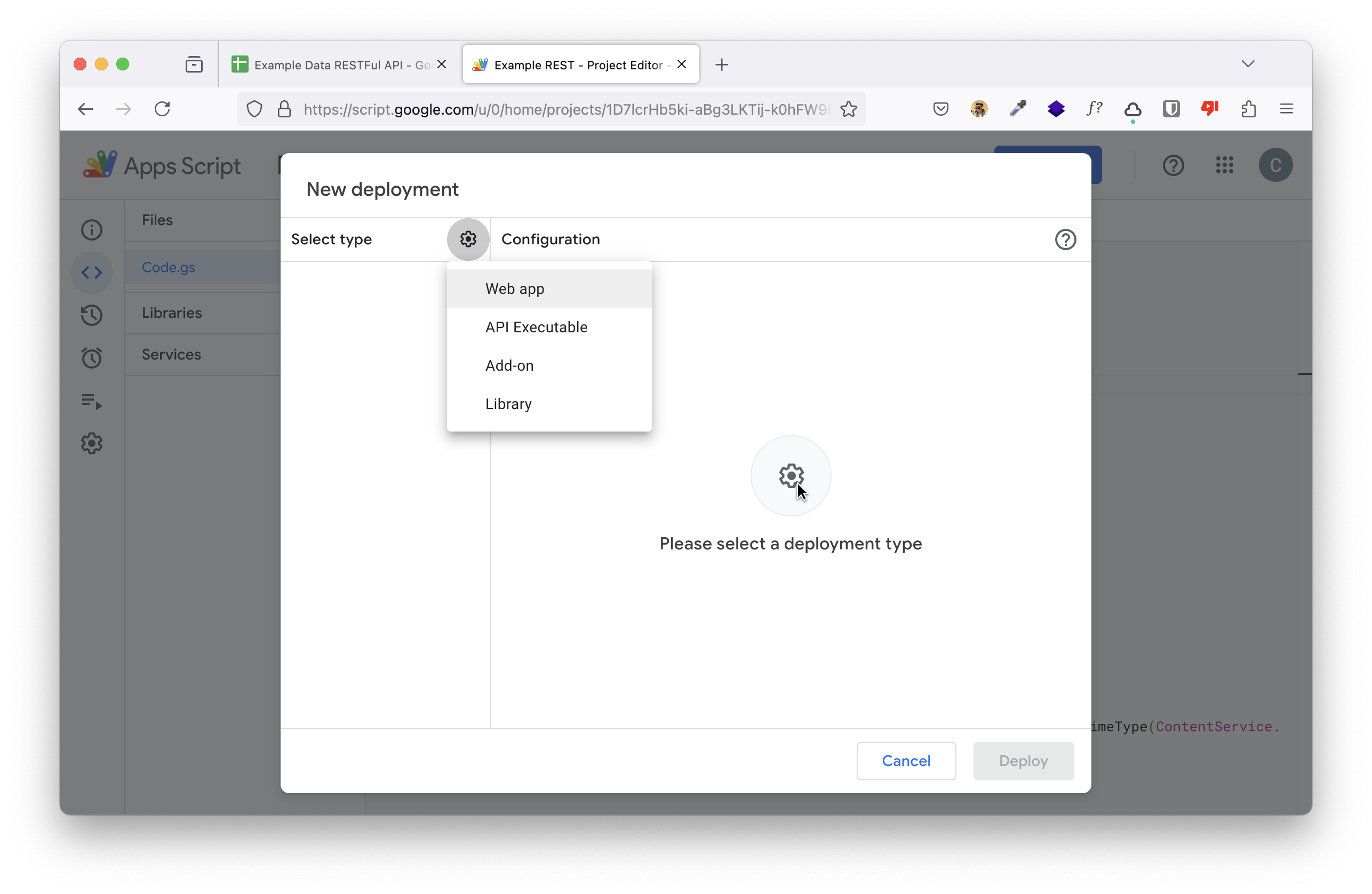
เลือก Web App

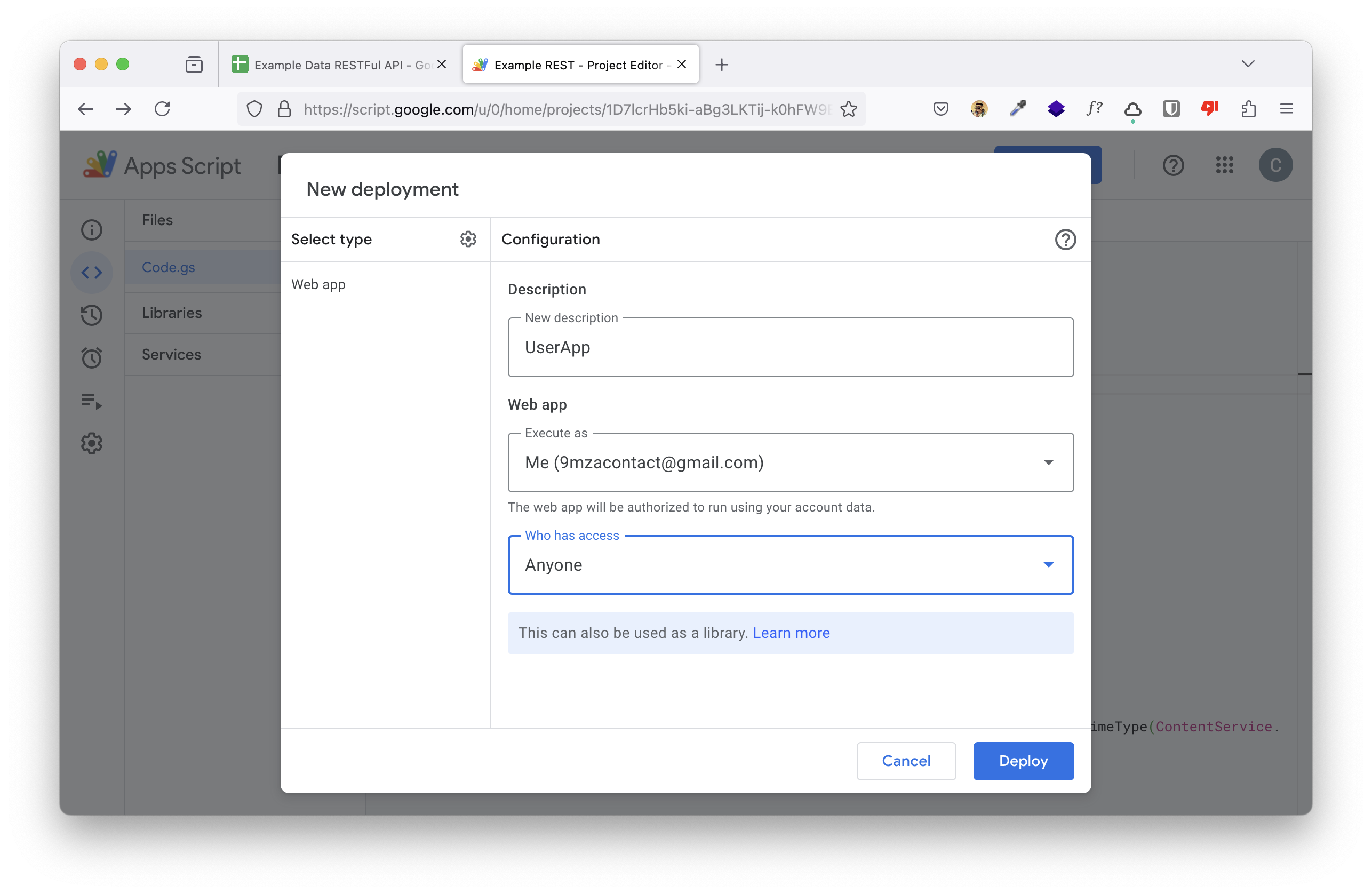
ใส่ชื่อ App ของเรา เลือก email สำหรับ excute script และเปิด Access เป็น Anyone จากนั้นกด Deploy

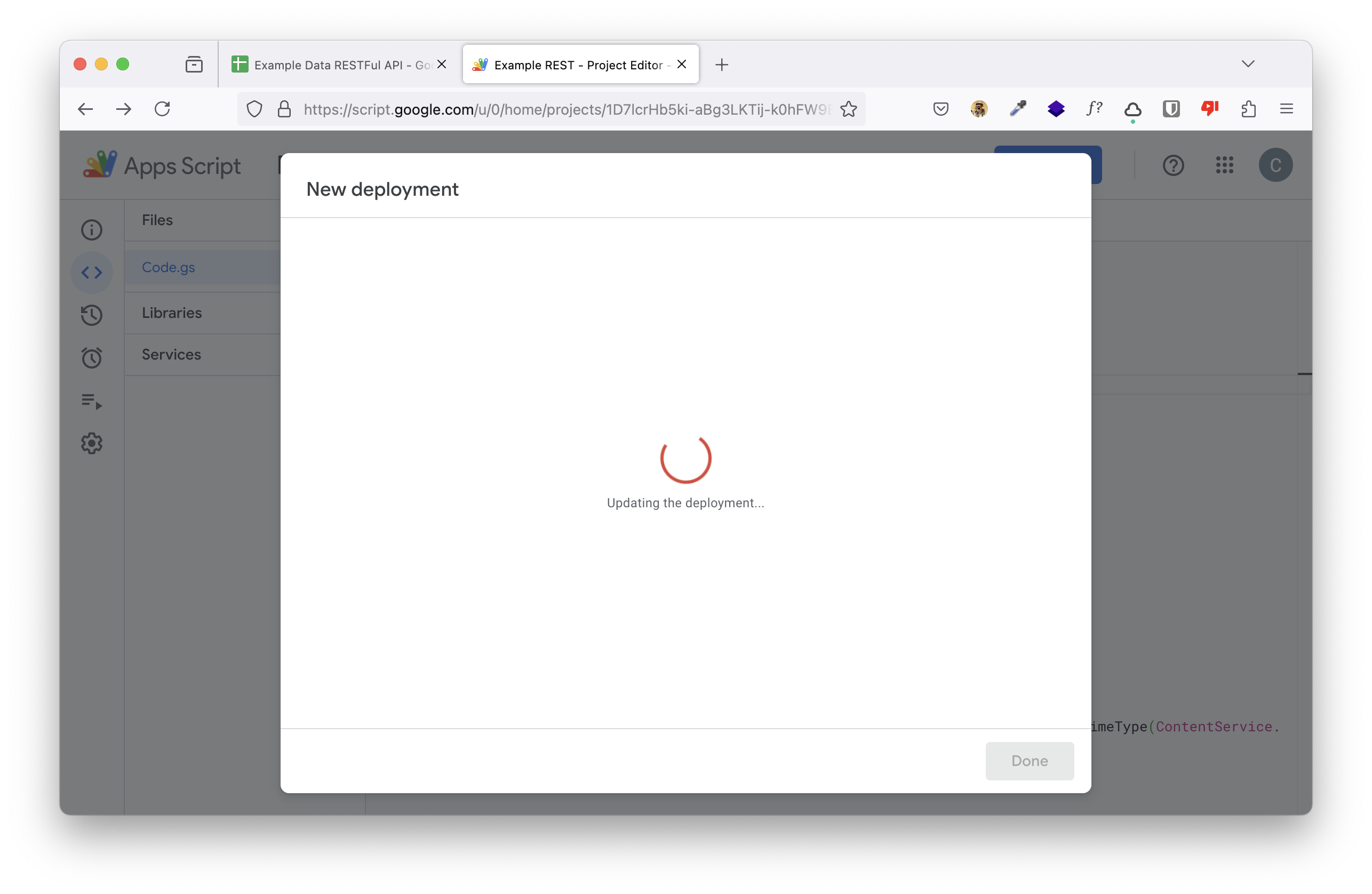
รออัพเดตซักแป๊บ

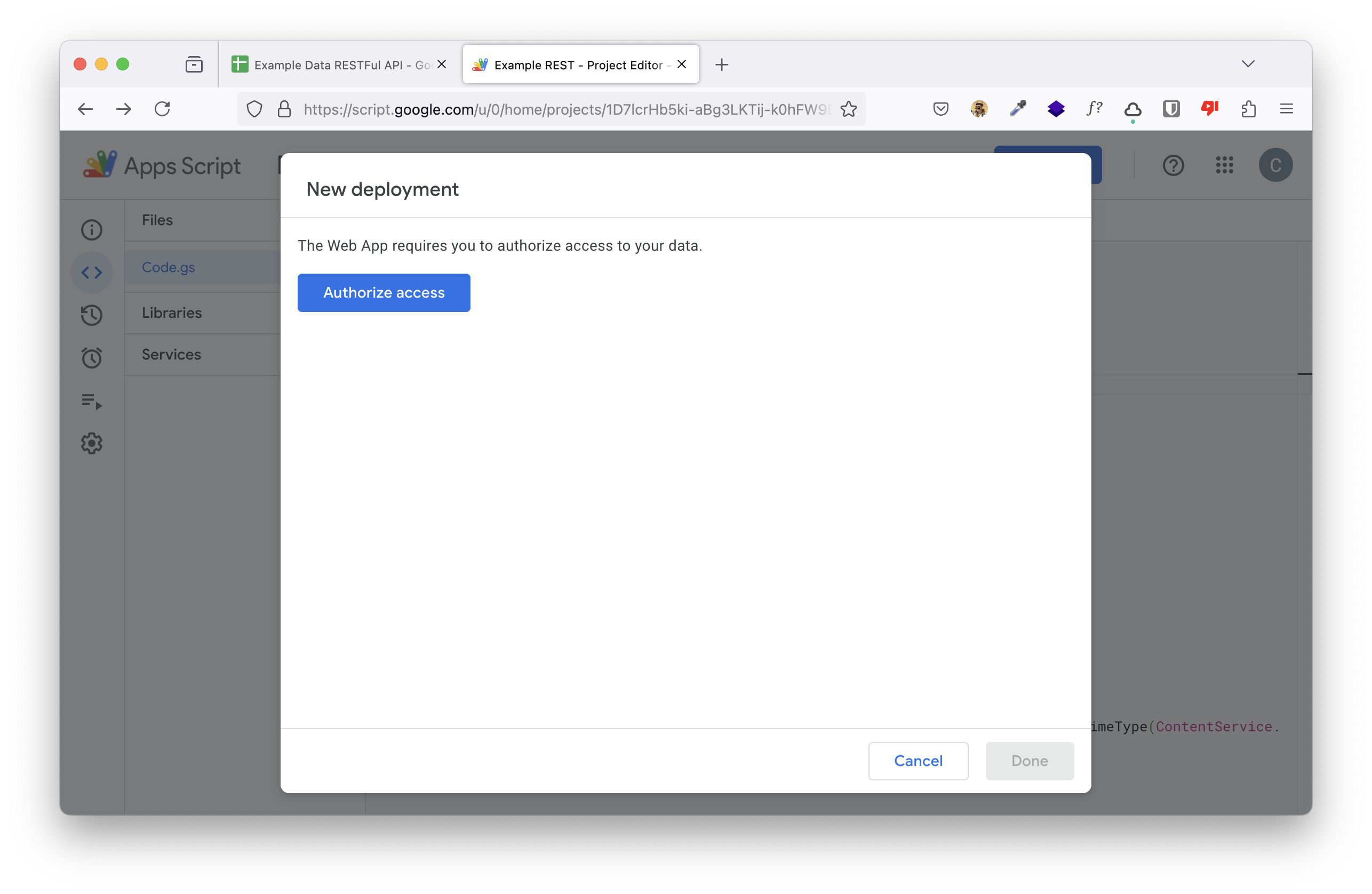
Authorize access
จากนั้นจะถามเรื่องการ Authorize เราก็คลิกปุ่ม Authorize access

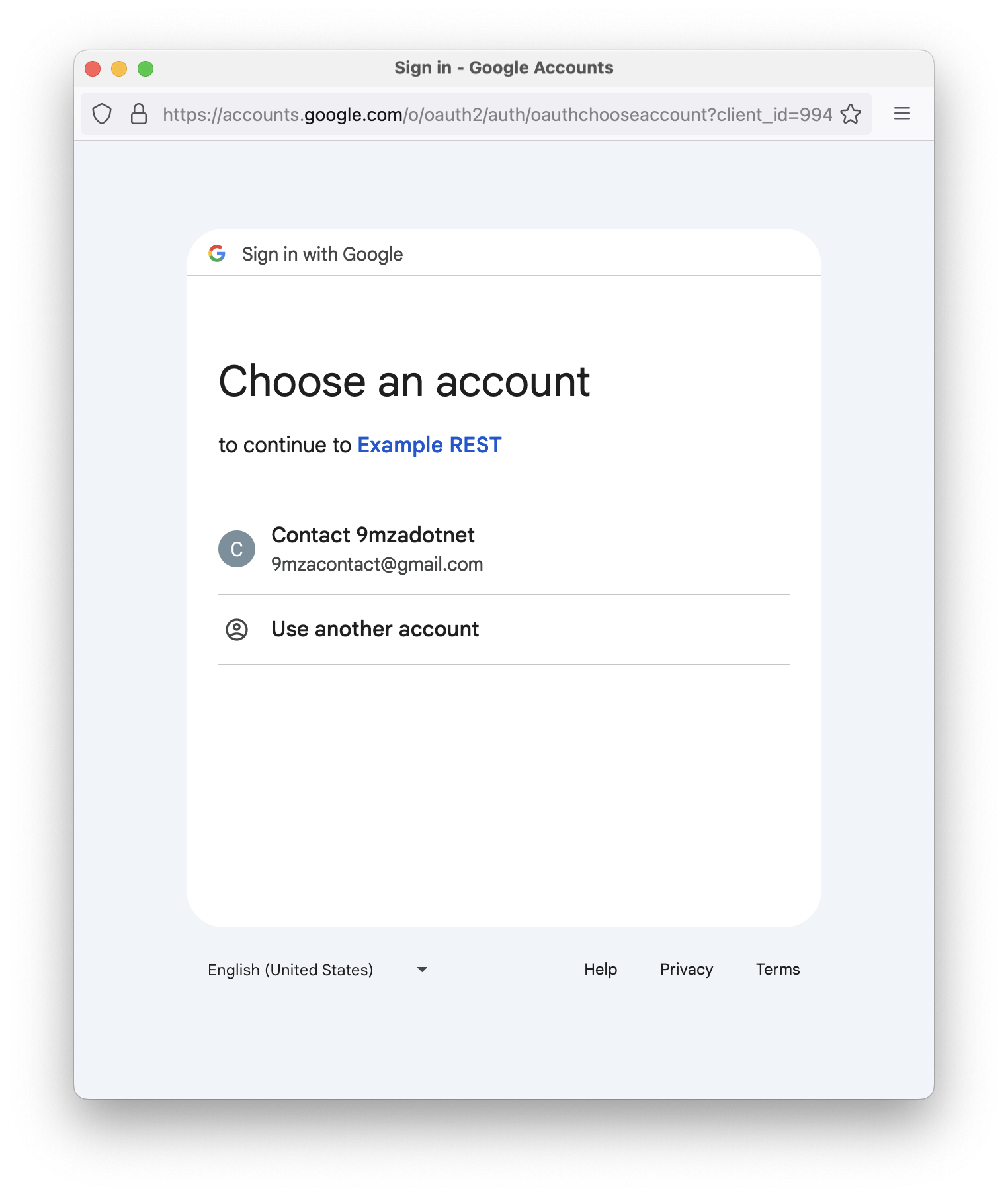
เลือก email ของเรา

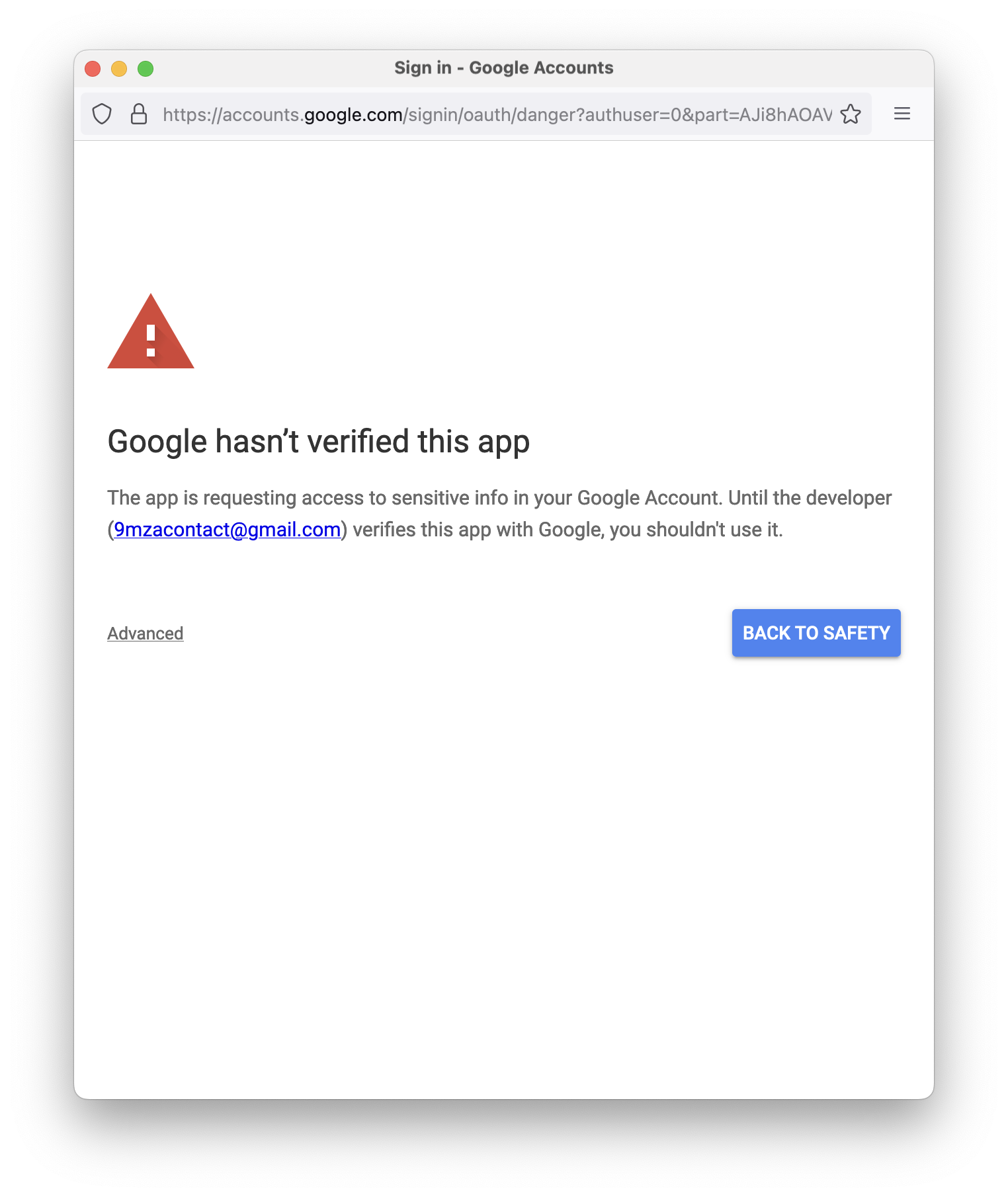
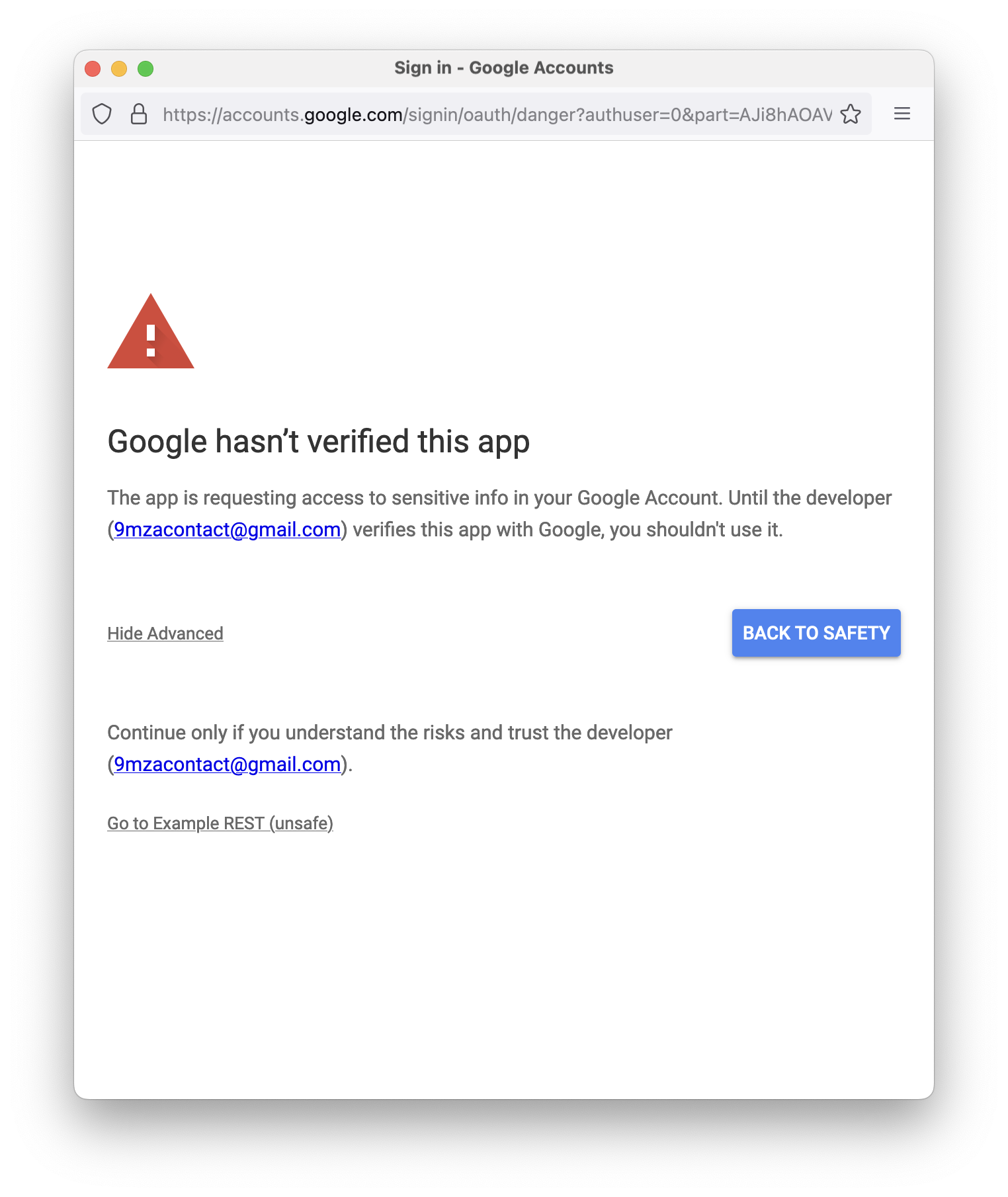
กด Advanced

คลิกไปที่ Go to Example Rest (unsafe) ซึ่ง Example Rest จะเป็นชื่อ Project ที่ตั้งไปก่อนหน้า

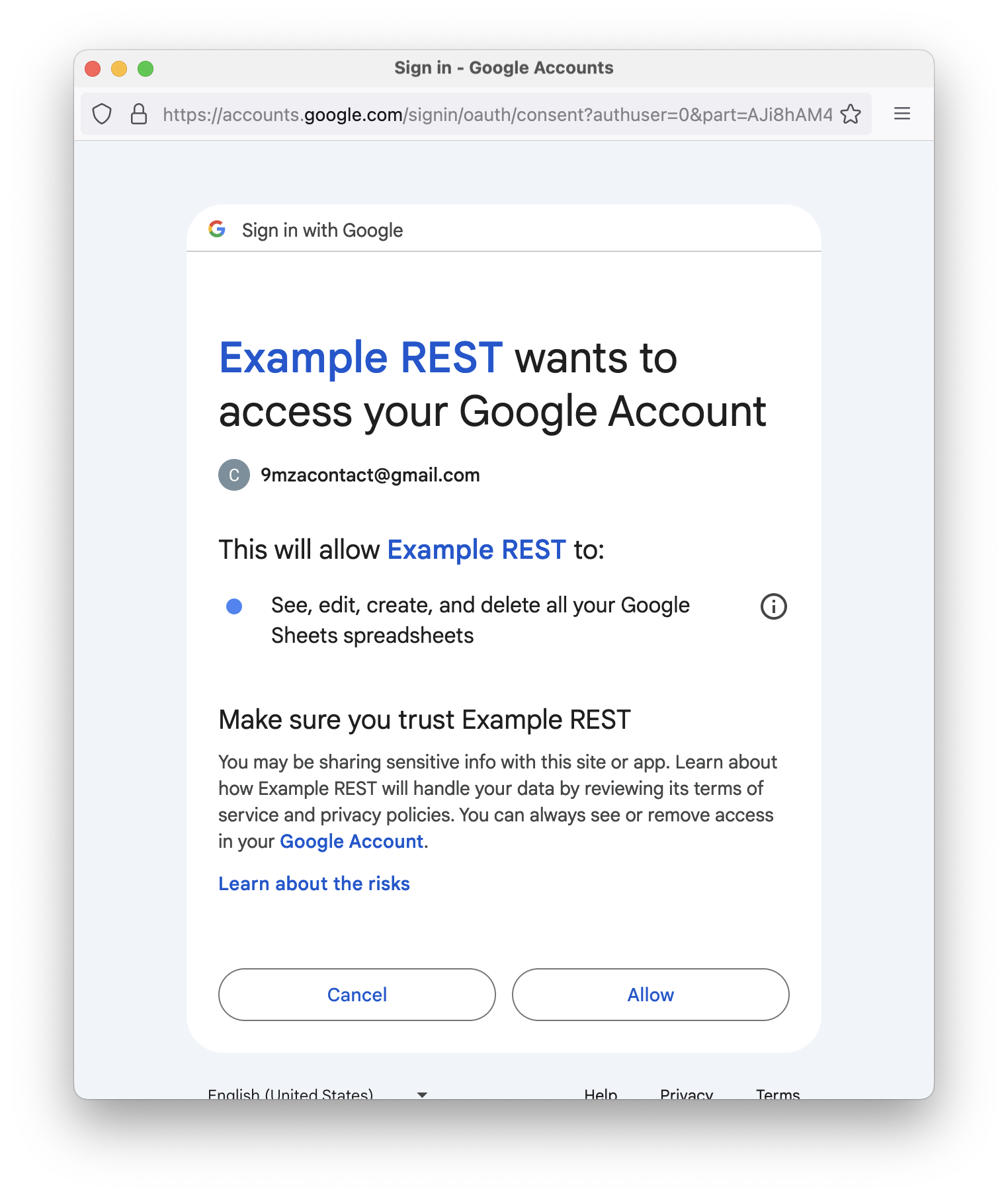
แล้วก็คลิก Allow

รออัพเดตอีกซักแป๊บ

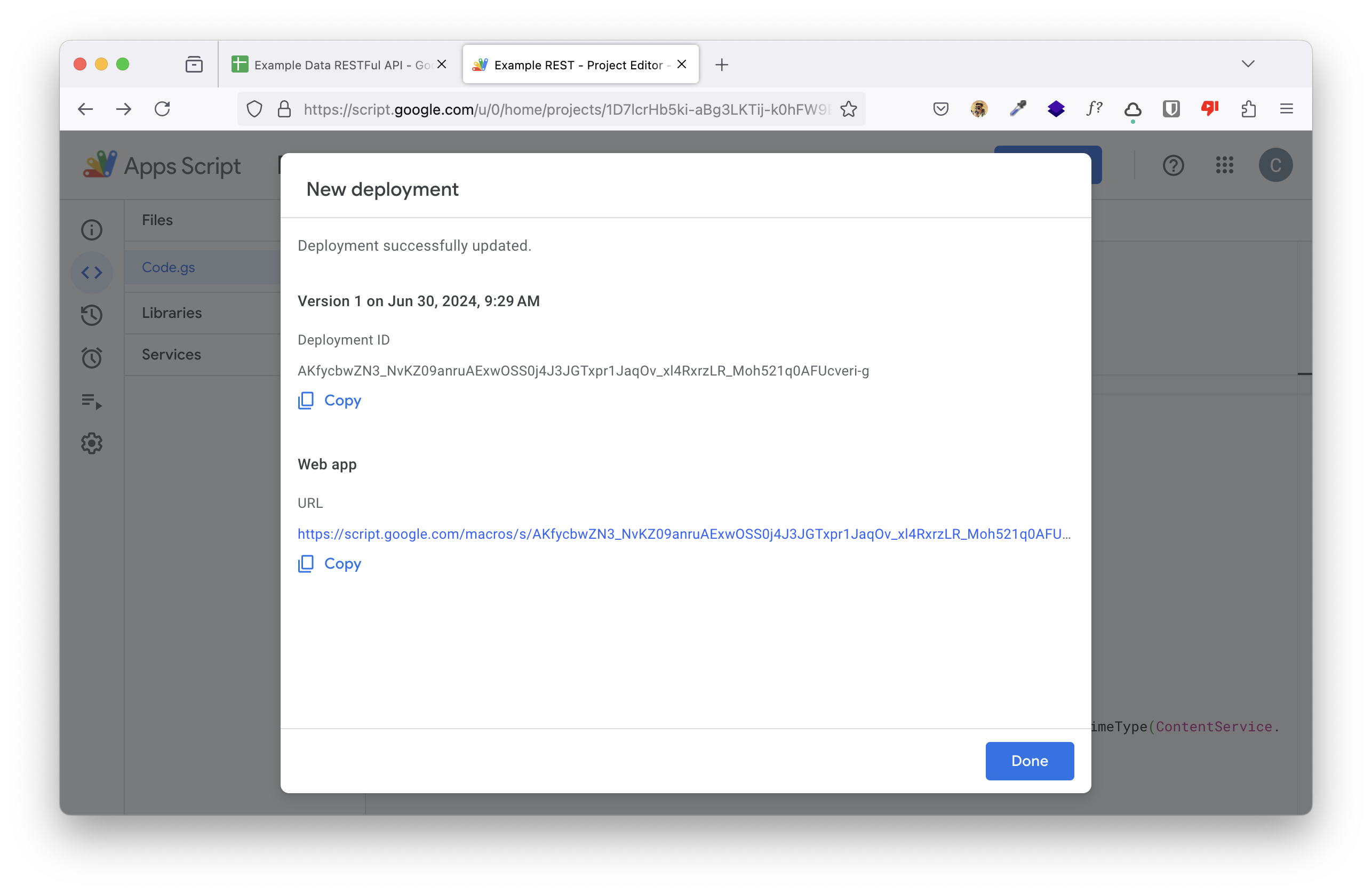
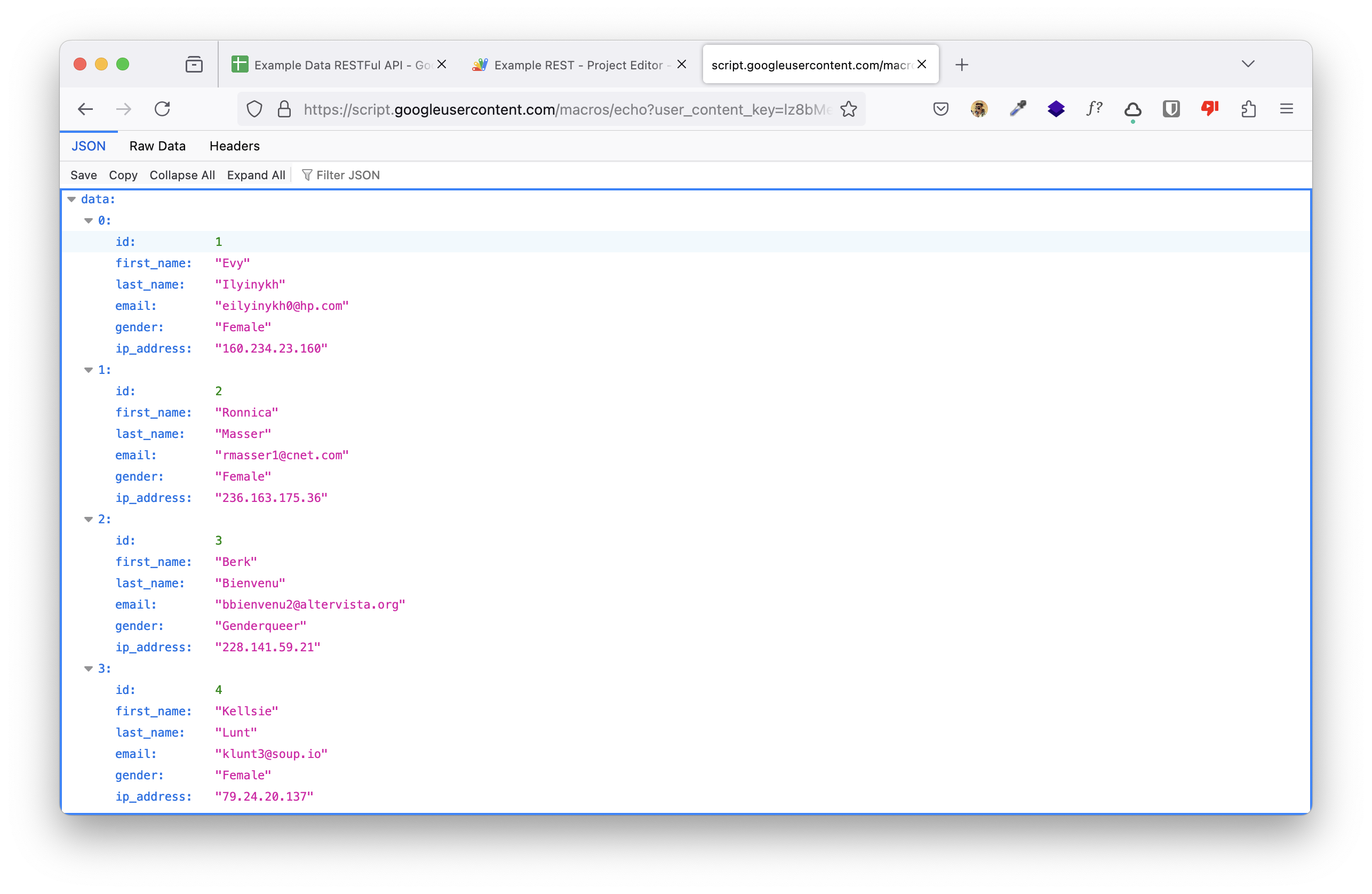
🎉 เรียบร้อย ก๊อปลิงก์อันล่างไปเปิดที่ Browser ได้เลย

ขึ้นแบบนี้ก็เป็นอันเรียบร้อย สำหรับในส่วนของ API

Show in Web
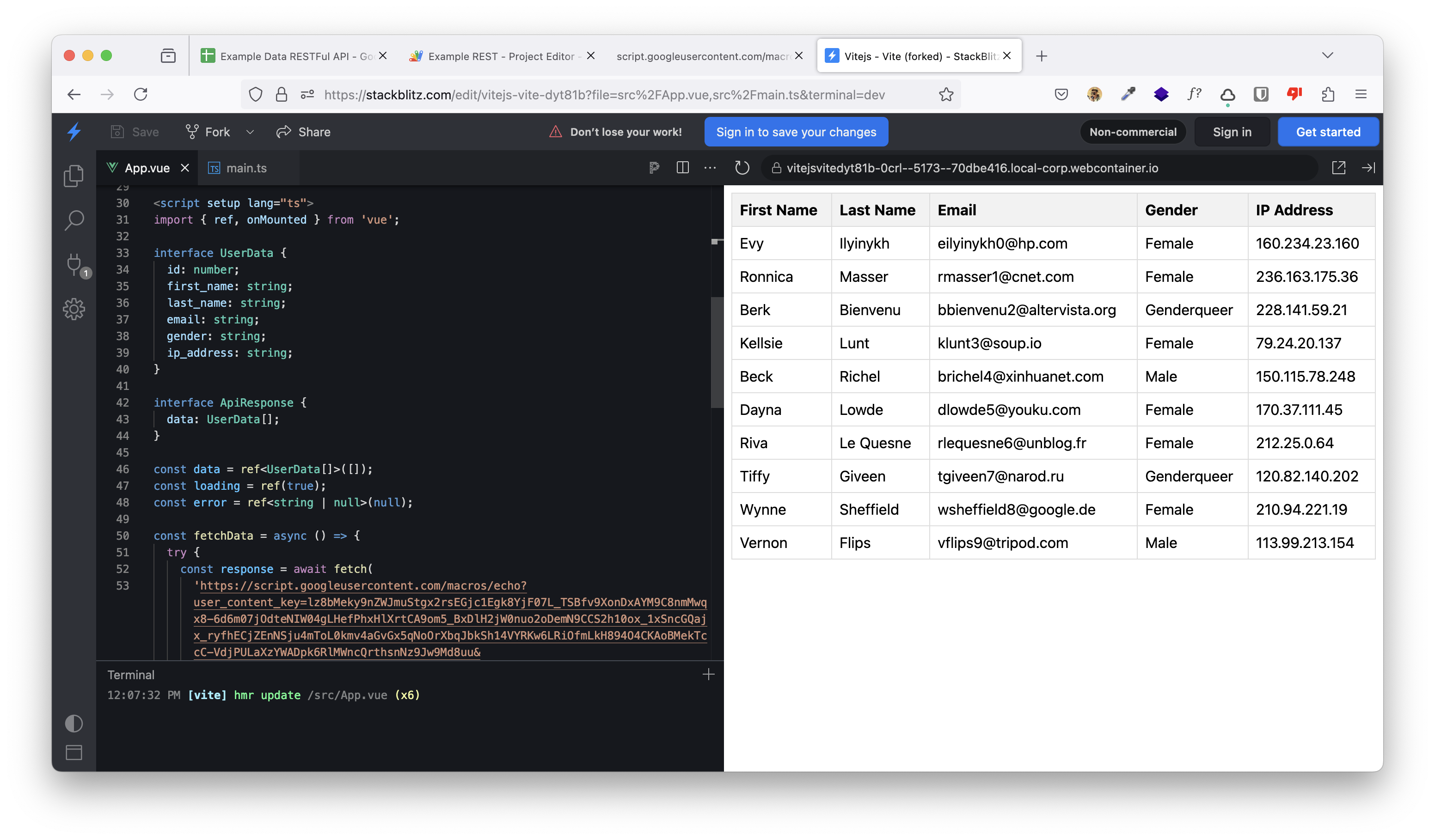
เมื่อได้ API มาแล้ว ลองเอามาโชว์ผ่านเว็บด้วย Frontend Framework ดูบ้าง โดยผมจะใช้ Vuejs โดยใช้ stackblitz สร้าง Project ขึ้นมา ไหนลองมาโชว์ผ่านเว็บดูซิว่าจะติด CORS ไหม ไม่มีปัญหาใดๆ ผ่านฉลุย 🥳

สำหรับ Code ฉบับเต็มก็ตามนี้เลย ลองก๊อปไปรันดูกันได้
<template>
<div>
<div v-if="loading">Loading...</div>
<div v-if="error">{{ error }}</div>
<div v-if="!loading && !error">
<table>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Gender</th>
<th>IP Address</th>
</tr>
</thead>
<tbody>
<tr v-for="item in data" :key="item.id">
<td>{{ item.first_name }}</td>
<td>{{ item.last_name }}</td>
<td>{{ item.email }}</td>
<td>{{ item.gender }}</td>
<td>{{ item.ip_address }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from "vue";
interface UserData {
id: number;
first_name: string;
last_name: string;
email: string;
gender: string;
ip_address: string;
}
interface ApiResponse {
data: UserData[];
}
const data = ref<UserData[]>([]);
const loading = ref(true);
const error = ref<string | null>(null);
const fetchData = async () => {
try {
const response = await fetch(
"https://script.googleusercontent.com/macros/echo?user_content_key=lz8bMeky9nZWJmuStgx2rsEGjc1Egk8YjF07L_TSBfv9XonDxAYM9C8nmMwqx8-6d6m07jOdteNIW04gLHefPhxHlXrtCA9om5_BxDlH2jW0nuo2oDemN9CCS2h10ox_1xSncGQajx_ryfhECjZEnNSju4mToL0kmv4aGvGx5qNoOrXbqJbkSh14VYRKw6LRiOfmLkH894O4CKAoBMekTccC-VdjPULaXzYWADpk6RlMWncQrthsnNz9Jw9Md8uu&lib=MGMrW160EIITg9UzhWZpU7r9m-_X6TRQB",
);
if (!response.ok) {
throw new Error("Network response was not ok");
}
const result: ApiResponse = await response.json();
data.value = result.data;
} catch (err) {
error.value = err.message;
} finally {
loading.value = false;
}
};
onMounted(fetchData);
</script>
<style scoped>
table {
width: 100%;
border-collapse: collapse;
font-family:
system-ui,
-apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen,
Ubuntu,
Cantarell,
"Open Sans",
"Helvetica Neue",
sans-serif;
}
th,
td {
border: 1px solid #ddd;
padding: 8px;
}
th {
background-color: #f2f2f2;
text-align: left;
}
</style>ก็จบกันไปสำหรับการนำเอา Google Sheets มาทำ REST API ก็ลองนำไปประยุกต์ใช้งานกันดูนะครับ เผื่อจะตอบโจทย์กับงานที่ทำ อ้อ ในส่วนของ Frontend ถ้าใครอยากจะนำไป Deploy ก็มีหลายที่ที่สามารถ Deploy ได้แบบฟรีๆ เลย ไม่ว่าจะเป็น netlify, vercel, cloudflare, github page ก็ไปลองเล่นกันดูได้ หากใครมีข้อสงสัยก็สามารถทิ้งไว้ที่ช่องคอมเมนต์ด้านล่างได้เลย สำหรับบทความนี้ ก็ขอจบไว้เพียงเท่านี้ สวัสดีครับ.