การจัดกึ่งกลางให้กับ Element ที่เป็น Absolute ใน TailwindCSS ก็เป็นอะไรที่ผมใช้อยู่บ่อยๆ และชอบที่จะลืมประจำเวลาที่อยากจะใช้ เลยใช้เขียนเป็น Blog Post ซะเลยเผื่อใครกำลังหาอยู่ และกันตัวเองลืมด้วย
Code
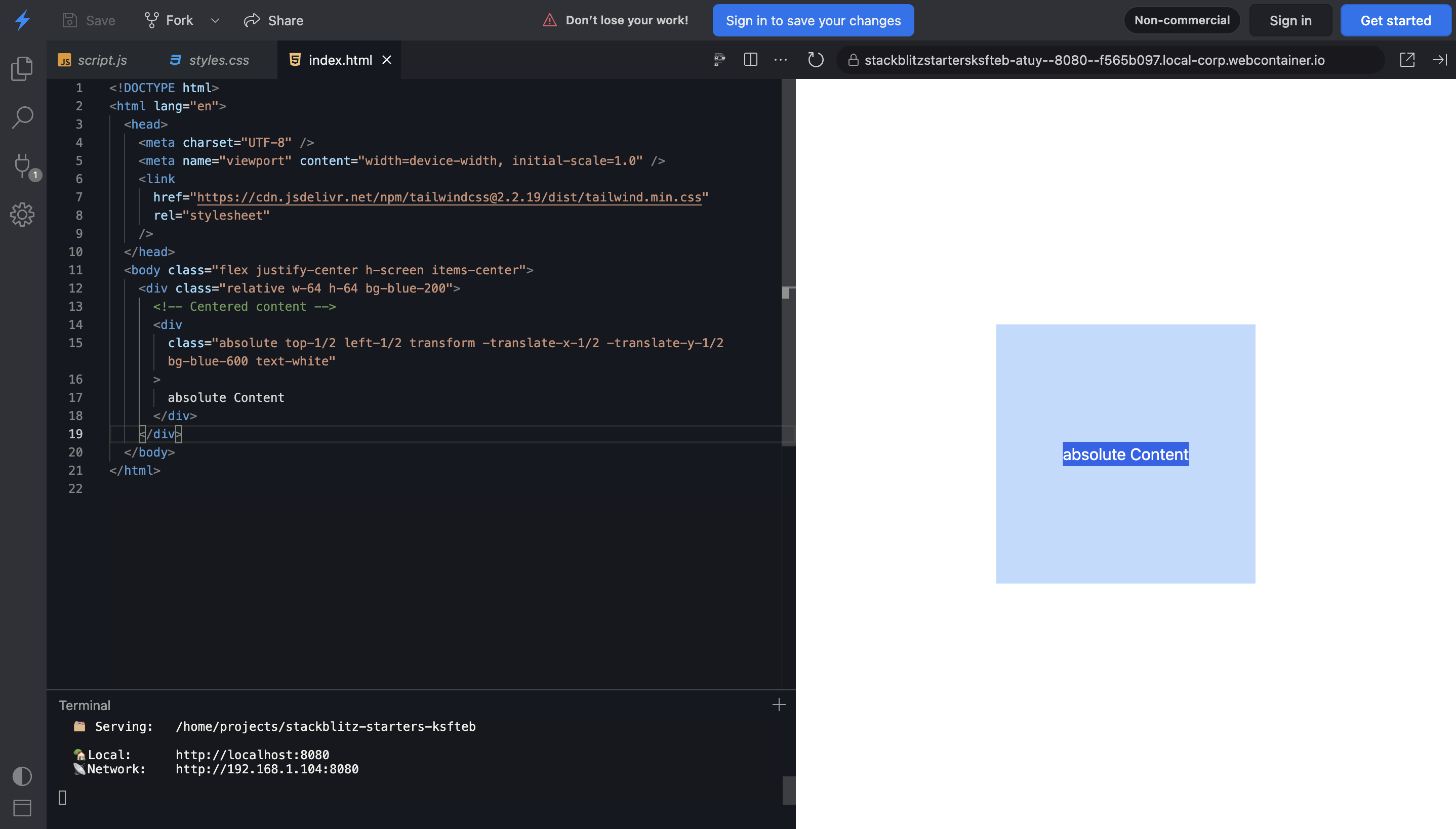
<div class="absolute top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2">
<!-- your content -->
</div>Result