ทั้ง REM กับ EM คือ Unit ที่ใช้ในการกำหนดขนาดของ Font ใน CSS โดยทั้งสองมีความแตกต่างกันอยู่เล็กน้อย มาดูกัน
REM
โดย REM จะอ้างอิงจากขนาดของ Font ที่กำหนดไว้ใน Root Element
EM
EM ก็เหมือน REM แต่เปลี่ยนการอ้างอิงจาก Root Element เป็น Parent Element แทน
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 18px;
}
.container {
font-size: 2rem;
}
h1 {
font-size: 2em;
}
</style>
</head>
<body>
<h1>Heading REM</h1>
<div class="container">
<h1>Heading EM</h1>
</div>
</body>
</html>อธิบาย Code ด้านบน
- กำหนด
font-sizeให้กับbodyเป็น18pxซึ่งก็คือให้อ้างอิงตาม root element - กำหนด
font-sizeให้กับ.containerเป็น1.5remซึ่งก็คือให้อ้างอิงตาม root element - กำหนด
font-sizeให้กับh1เป็น2emซึ่งก็คือให้อ้างอิงตาม parent element
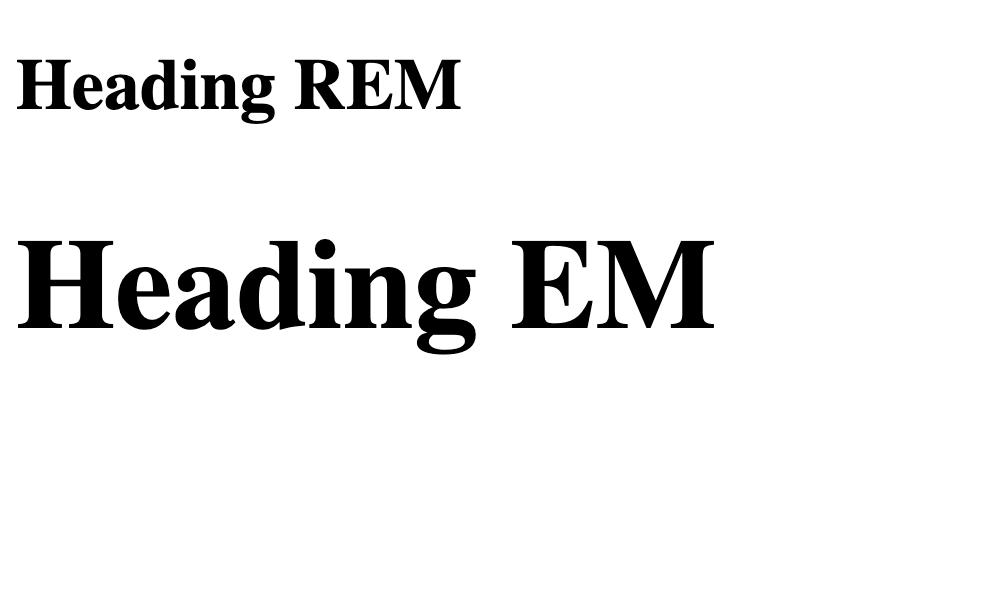
ผลลัพธ์
จะเห็นว่า h1 ที่อยู่นอกกับใน container จะมีขนาดต่างกัน เพราะอ้างอิงกันคนละ element