จากบทความ async/await และ promise ใน JavaScript คืออะไร ใช้งานยังไง คราวนี้เรามาลองเอามาใช้งานใน React กันบ้าง ซึ่งวิธีการใช้งาน ก็ไม่ได้ยากอะไร มาลองดูกันเลย
Fetch function
โดยผมจะสร้าง function ที่ใช้สำหรับ fetch data จาก https://jsonplaceholder.typicode.com/todos/1 โดยอันนึงจะเป็นแบบ Promise และอีกอันจะเป็นแบบ Async
Promise
const fetchPromiseTodo = () => {
return new Promise((resolve, reject) => {
const url = "https://jsonplaceholder.typicode.com/todos/1";
fetch(url)
.then((response) => {
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
return response.json();
})
.then((data) => {
resolve(data);
})
.catch((error) => {
reject(error);
});
});
};Async/Await
const fetchTodoAsync = async () => {
const url = "https://jsonplaceholder.typicode.com/todos/1";
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
throw error;
}
};Use in React
ต่อมาเราจะมาลอง fetch data ใน React กัน โดยผมจะใช้ hook 2 ตัว คือ useEffect สำหรับ fetch และ useState สำหรับเก็บค่าที่ได้จากการ fetch
Promise
import React from "react";
import { useEffect, useState } from "react";
export default function Test() {
const [todo, setTodo] = useState(null);
useEffect(() => {
fetchPromiseTodo()
.then((data) => {
setTodo(data);
})
.catch((error) => {
console.log("failed to fetch data", error);
});
}, []);
console.log(todo);
return <div></div>;
}Async/Await
import React from "react";
import { useEffect, useState } from "react";
export default function Test() {
const [todo, setTodo] = useState(null);
useEffect(() => {
const fetch = async () => {
const res = await fetchTodoAsync();
setTodo(res);
};
fetch();
}, []);
console.log(todo);
return <div></div>;
}Result
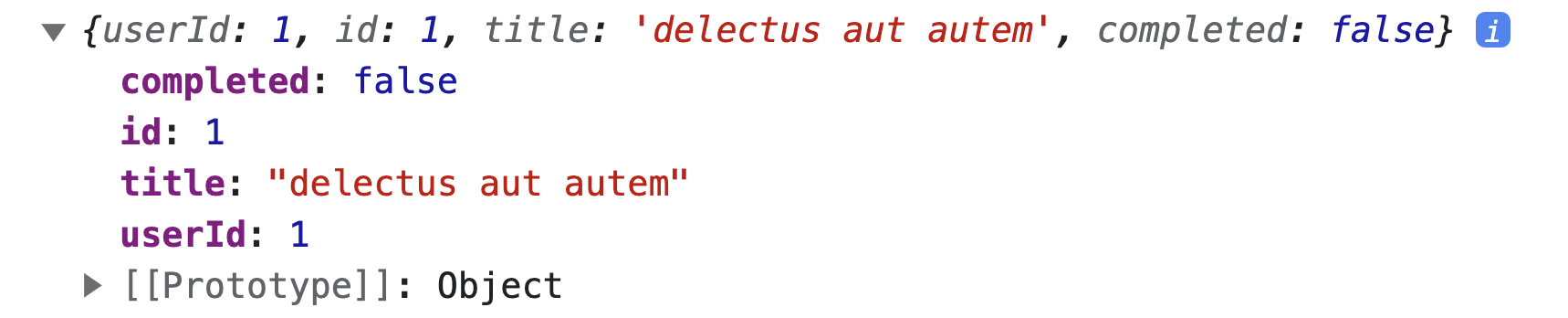
โดยผลลัพธ์ที่เราจะได้ก็จะเป็น JSON หน้าตาประมาณนี้ ก็เอาไปแสดงใน React ต่อได้เลย

จะเห็นว่าพอใช้ Async/Await ทำให้ code เราดูอ่านง่ายขึ้นมากๆ