ในการนำฟอนต์ที่เราอยากได้มาใช้งานใน Next.js Project ก็มีหลากหลายวิธีด้วยกัน แต่วิธีที่ผมจะมานำเสนอในบทความนี้ จะเป็นวิธีการติดตั้งฟอนต์ลงไปใน package ของ project ของเราเลย ซึ่งเป็นวิธีที่ผมรู้สึกว่าง่ายแถมไม่ต้องเรียกใช้งาน CDN ภายนอกด้วย
Select Font
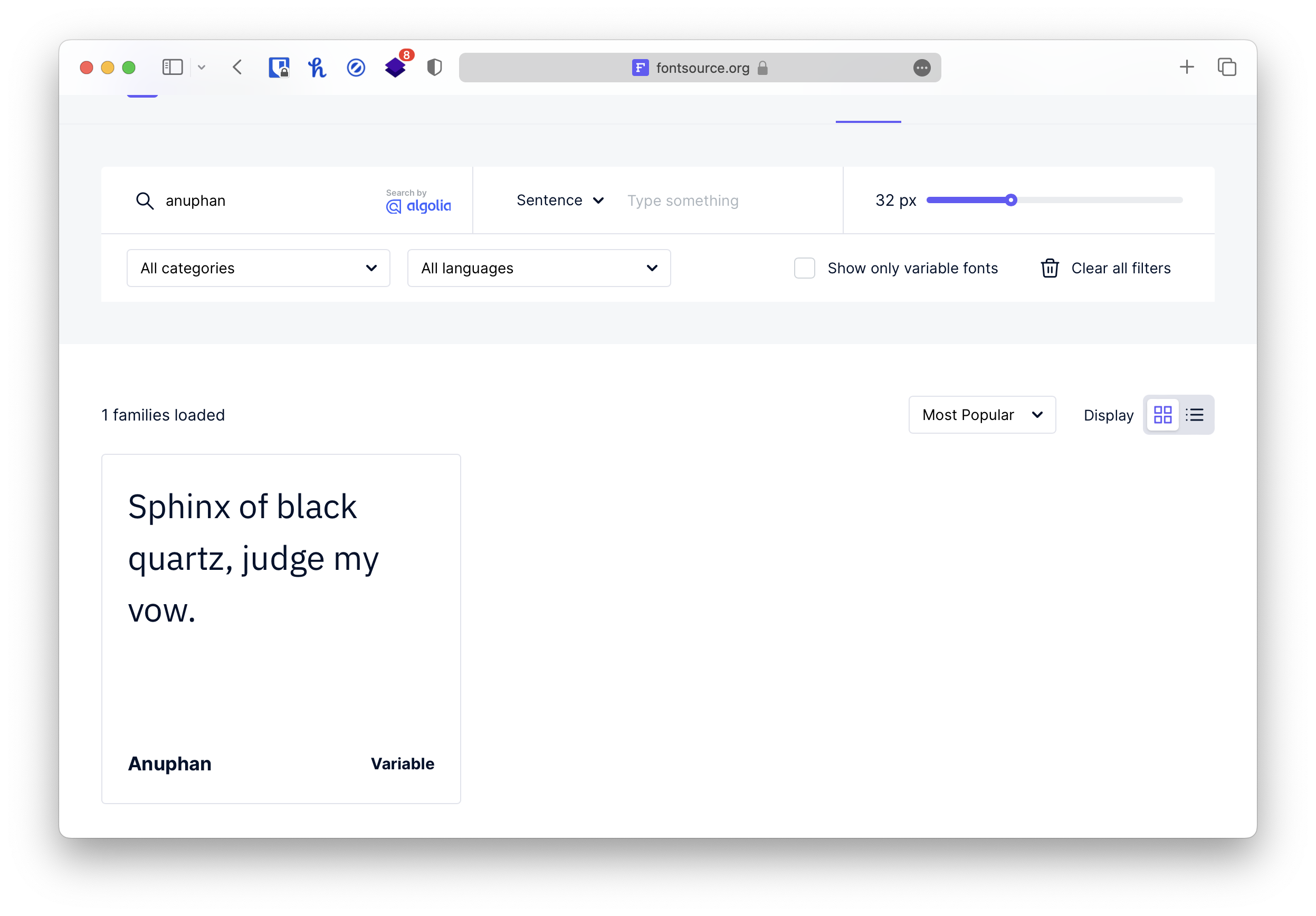
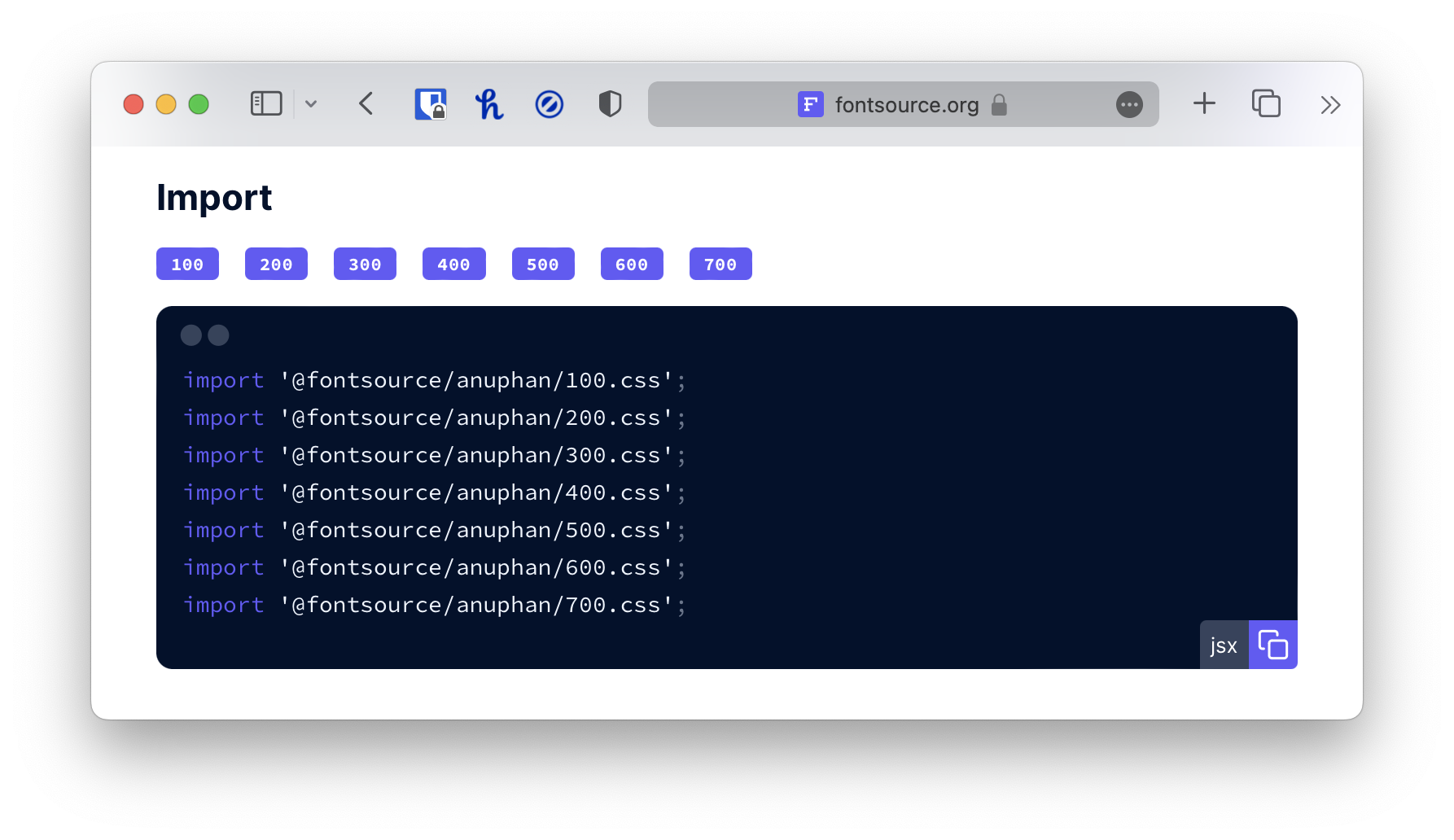
เริ่มจากเข้าไปที่เว็บ https://fontsource.org แล้วเลือกฟอนต์ที่เราต้องการ อย่างเช่นในตัวอย่างนี้ผมจะเลือก Anuphan

Install
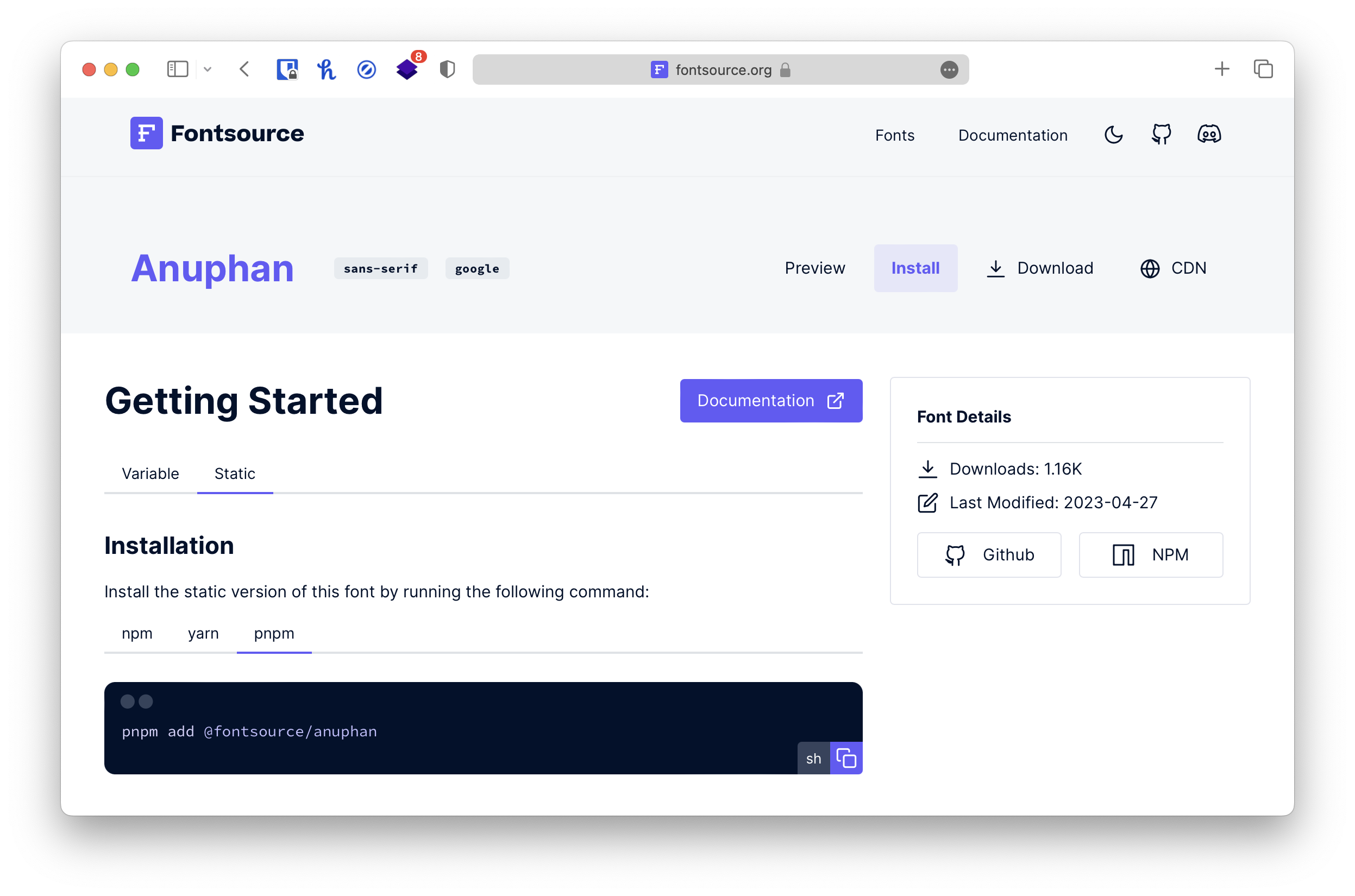
ให้เราเลือกไปที่ Static จากนั้นก็เลือกวิธีการการติดตั้งตาม package manager ที่เราใช้ ในตัวอย่างนี้ผมจะใช้ pnpm

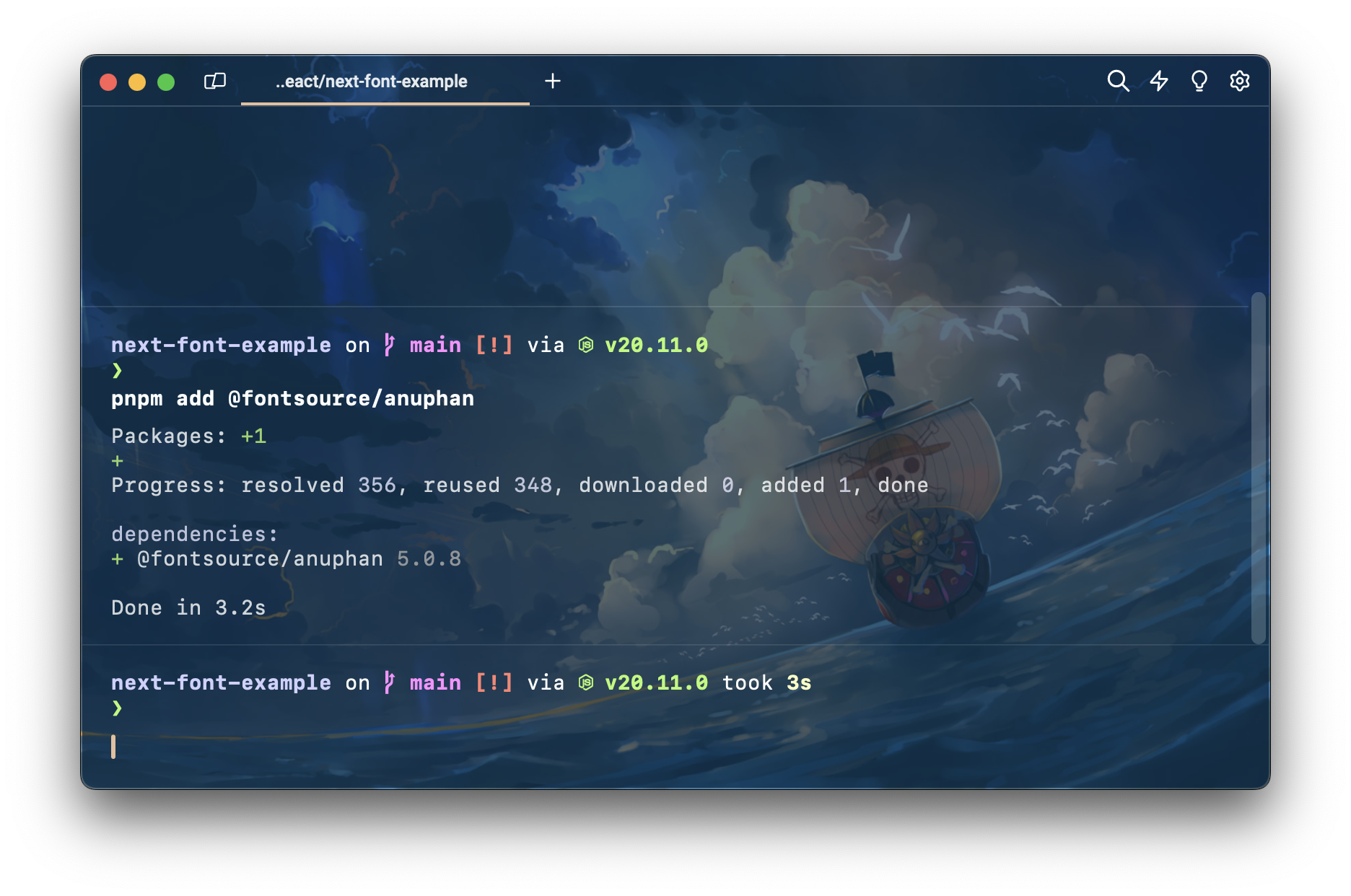
ติดตั้งลงไปใน Project ของเรา

Import Font to Project
กลับมาที่ Next.js project ของเรา
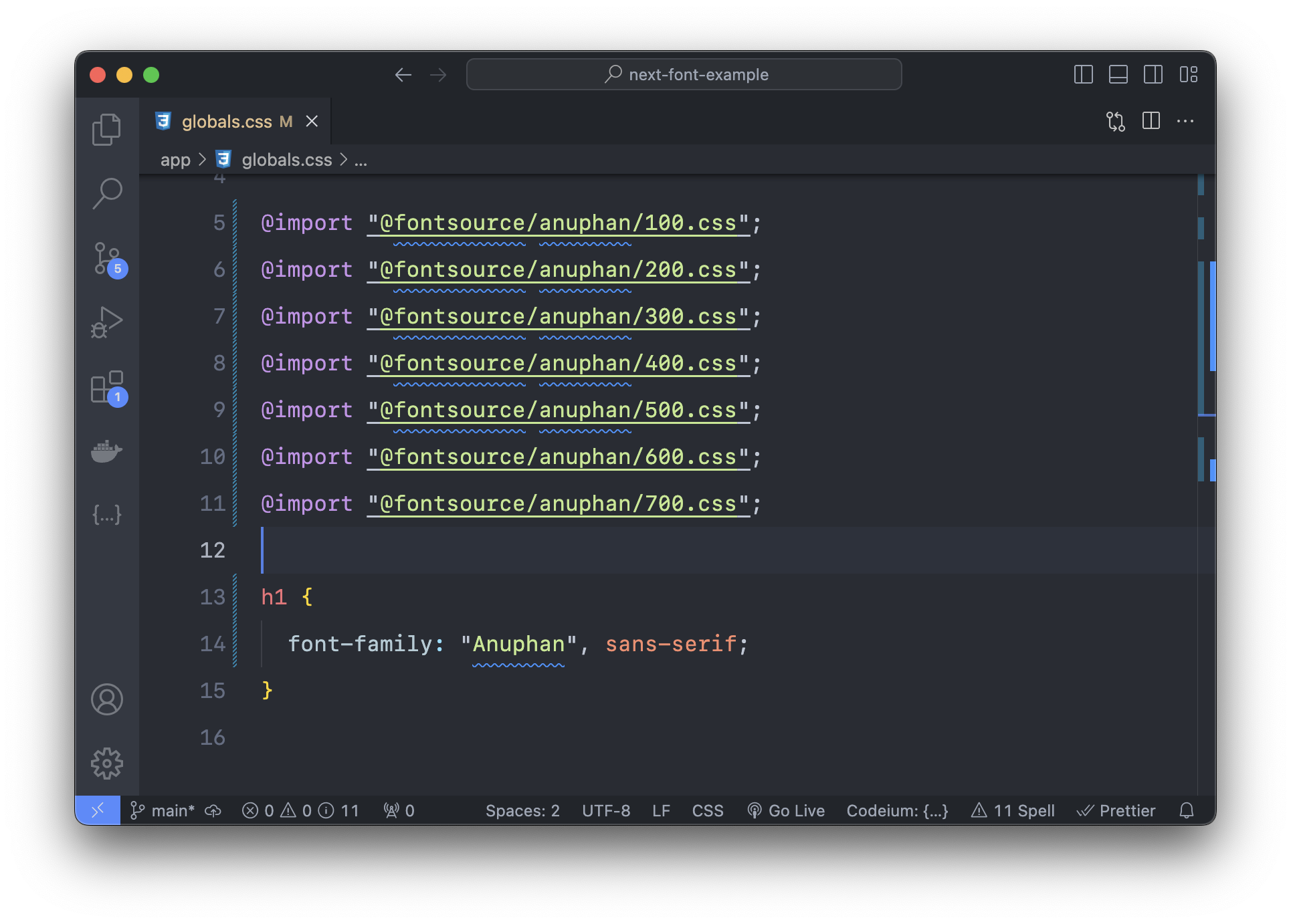
ทำการ copy import css ทั้งหมดจากเว็บ fontsource ไปใส่ไว้ใน globals.css ของ Next.js

จากนั้นลองเรียกใช้ font ตัวอย่างนี้ผมจะขอใช้ font ใน tag h1

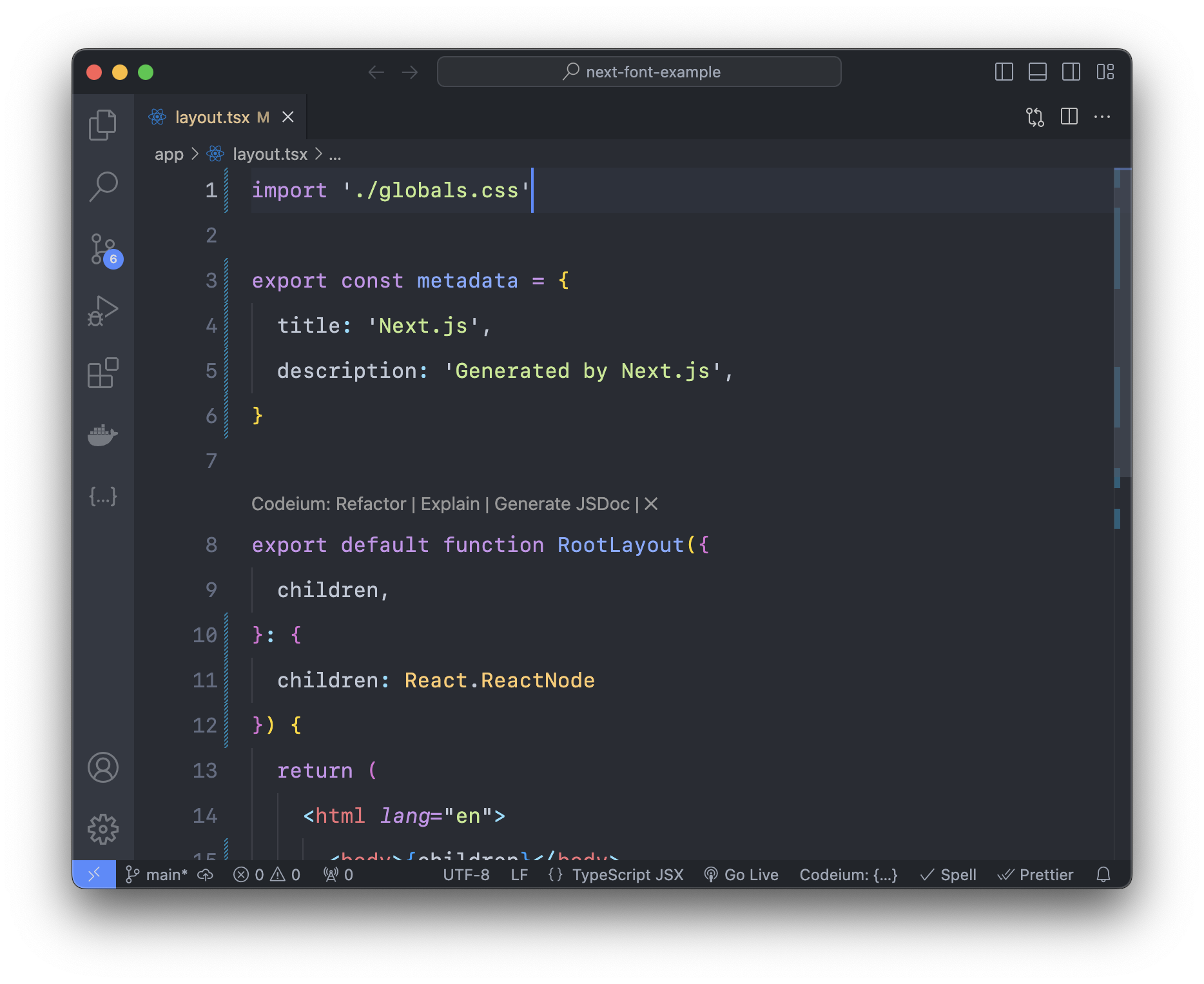
เช็ค layout.tsx อีกที ว่าเรามีการเรียกใช้ css file แล้ว

Use Font
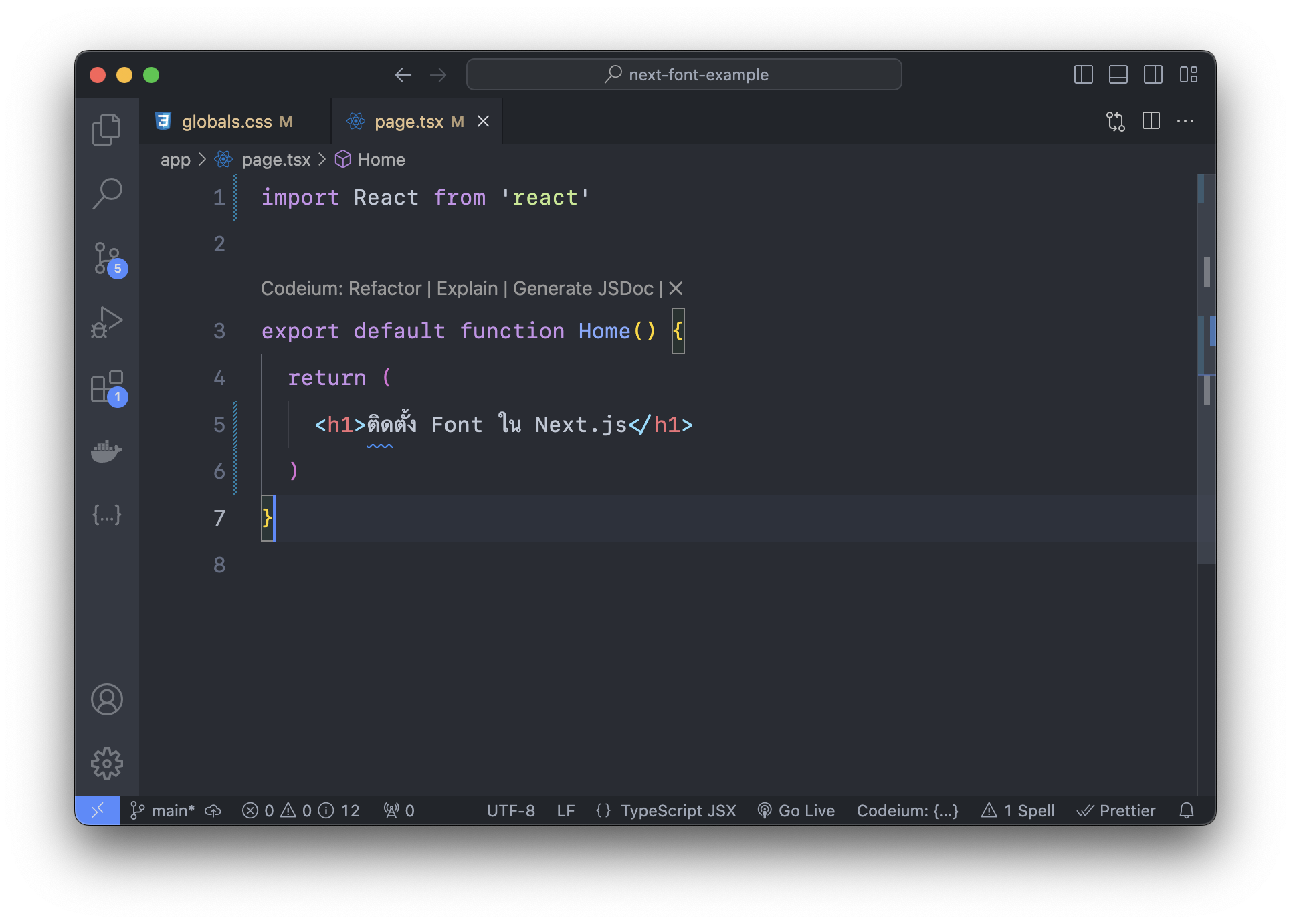
สุดท้ายแล้ว มาลองใช้งานในหน้า Home.tsx กันดูหน่อย

ขึ้นแบบนี้ก็แสดงว่าเราติดตั้งฟอนต์และเรียกใช้งานได้สำเร็จแล้ว

Work with TailwindCSS
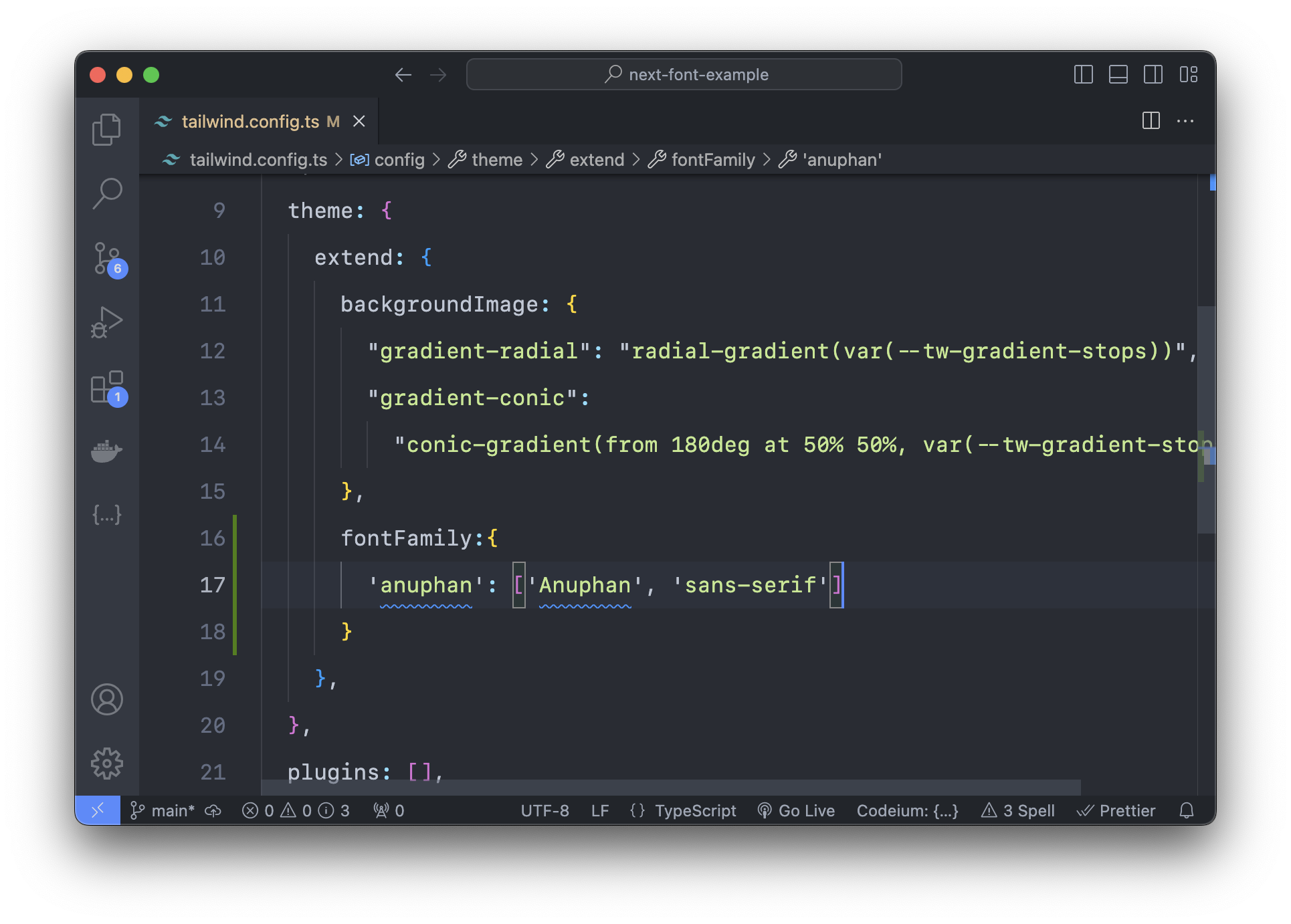
เราสามารถนำฟอนต์ไปใช้งานร่วมกับ TailwindCSS ได้ด้วยนะ วิธีการคือเรามาทำการเพิ่มฟอนต์ไว้ที่ tailwind.config.js โดยการเพิ่มในส่วน fontFamily ของตัวอย่างนี้ จากนั้นตั้งชื่อฟอนต์พร้อมกับ value ของฟอนต์ที่เราจะใช้ จะคล้ายกับที่เราทำใน globals.css แต่ไม่ต้องกำหนดว่าจะใช้กับ html tag หรือ class ไหนบ้าง

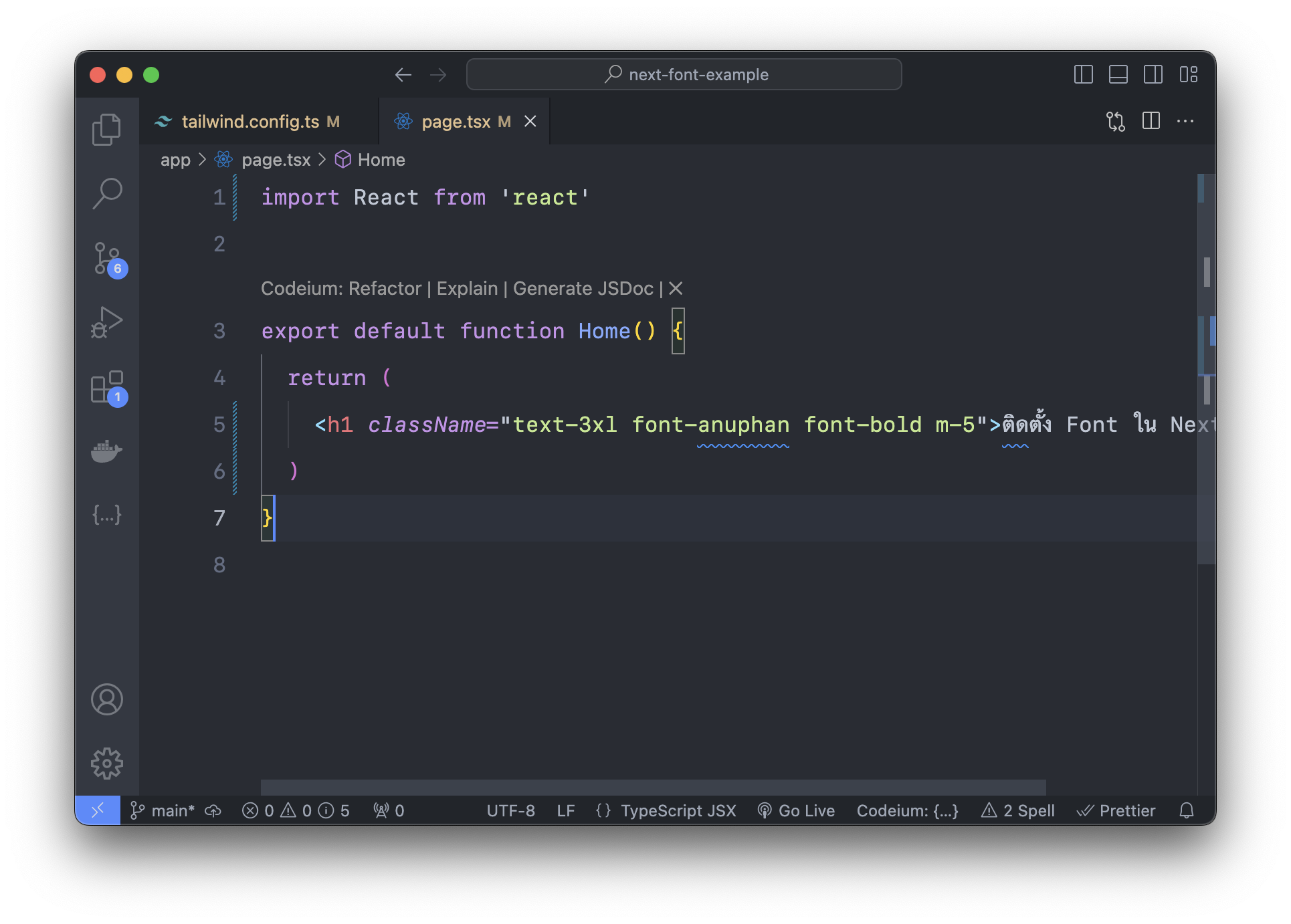
จากนั้นเราก็เรียกใช้ฟอนต์ผ่าน class โดย class ที่จะใช้คือ font-[ชื่อที่เราตั้งใน tailwind.config.js] อย่างในตัวอย่างก็จะเป็น font-anuphan

เพียงเท่านี้เราก็สามารถใช้งานฟอนต์ได้แล้ว

เพียงเท่านี้เราก็สามารถใช้งานฟอนต์ได้ไม่ต่างจากวิธีการที่แล้วเลย ซึ่งถ้าใครไม่ได้ใช้ TailwindCSS ก็สามารถใช้ได้ตามวิธีการแรกได้เลย
วิธีการนี้ไม่เพียงใช้ได้กับ Next.js เท่านั้นนะครับ JS Framework อื่นๆ ก็คิดว่าใช้ได้เหมือนกัน เพราะหลักการก็แค่ ติดตั้ง แล้ว import เข้า css จากนั้นก็เรียกใช้ จบ