โดยปกติเวลาที่เราส่งข้อมูลอะไรบางอย่างไปยัง Server อย่างเช่น ส่งข้อมูล user password เพื่อ login หรืออยากจะอัพโหลดไฟล์หรือรูปภาพไปยัง Server เราก็สามารถส่ง HTTP Request ไปยัง Server ด้วย Method แบบ POST แต่เราจะส่งข้อมูลไปในรูปแบบไหนละ ซึ่งแน่นอนว่ามีรูปแบบหลักๆอยู่ 3 แบบ หลักๆ (เท่าที่ผมใช้นะ 😉)
- application/x-www-form-urlencoded
- multipart/form-data
- raw
ทีนี้เรามาดูรายละเอียดของแต่ละแบบกันดีกว่าว่าใช้งานแตกต่างกันอย่างไรบ้าง ก่อนอื่นเลยผมจะสร้าง API ขึ้นมาเพื่อทดสอบการรับ Request โดยใช้ Express.js นี่แหละ และใช้ Postman ในการส่ง Request
const express = require("express");
const bodyParser = require("body-parser");
const fs = require("fs");
const multer = require("multer");
const path = require("path");
const app = express();
const port = 4000;
// Middleware for parsing application/x-www-form-urlencoded data
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// Middleware for parsing multipart/form-data
const storage = multer.memoryStorage();
const upload = multer({ storage: storage });
// Route for handling application/x-www-form-urlencoded data
app.post("/urlencoded", (req, res) => {
res.send({
message: "Received application/x-www-form-urlencoded data",
data: req.body,
});
});
// Route for handling multipart/form-data
app.post("/multipart", upload.any(), (req, res, next) => {
res.json({ message: "Successfully uploaded files" });
// write file to disk
req.files.forEach((file) => {
fs.writeFileSync(
path.join(__dirname, "uploads", file.originalname),
file.buffer
);
});
});
// Route for handling raw data
app.post("/raw", (req, res) => {
res.send({ message: "Received raw data", data: req.body });
});
app.listen(port, () => {
console.log(`Server is listening on port ${port}`);
});โดยรายละเอียดของ API ที่ผมสร้างขึ้นมานั้น จะมี 3 Routes คือ
/urlencodedสำหรับรับข้อมูลแบบapplication/x-www-form-urlencoded/multipartสำหรับรับข้อมูลแบบmultipart/form-data/rawสำหรับรับข้อมูลแบบraw
ซึ่งทั้ง 3 Routes ก็ไม่มีอะไรมาก แค่ส่งข้อมูลว่าได้รับแล้ว แล้วก็ส่งข้อมูลที่ได้กลับไป แต่สำหรับ Route /multipart ผมก็เพิ่มการเขียนไฟล์ลงไปในโฟลเดอร์ uploads ด้วย
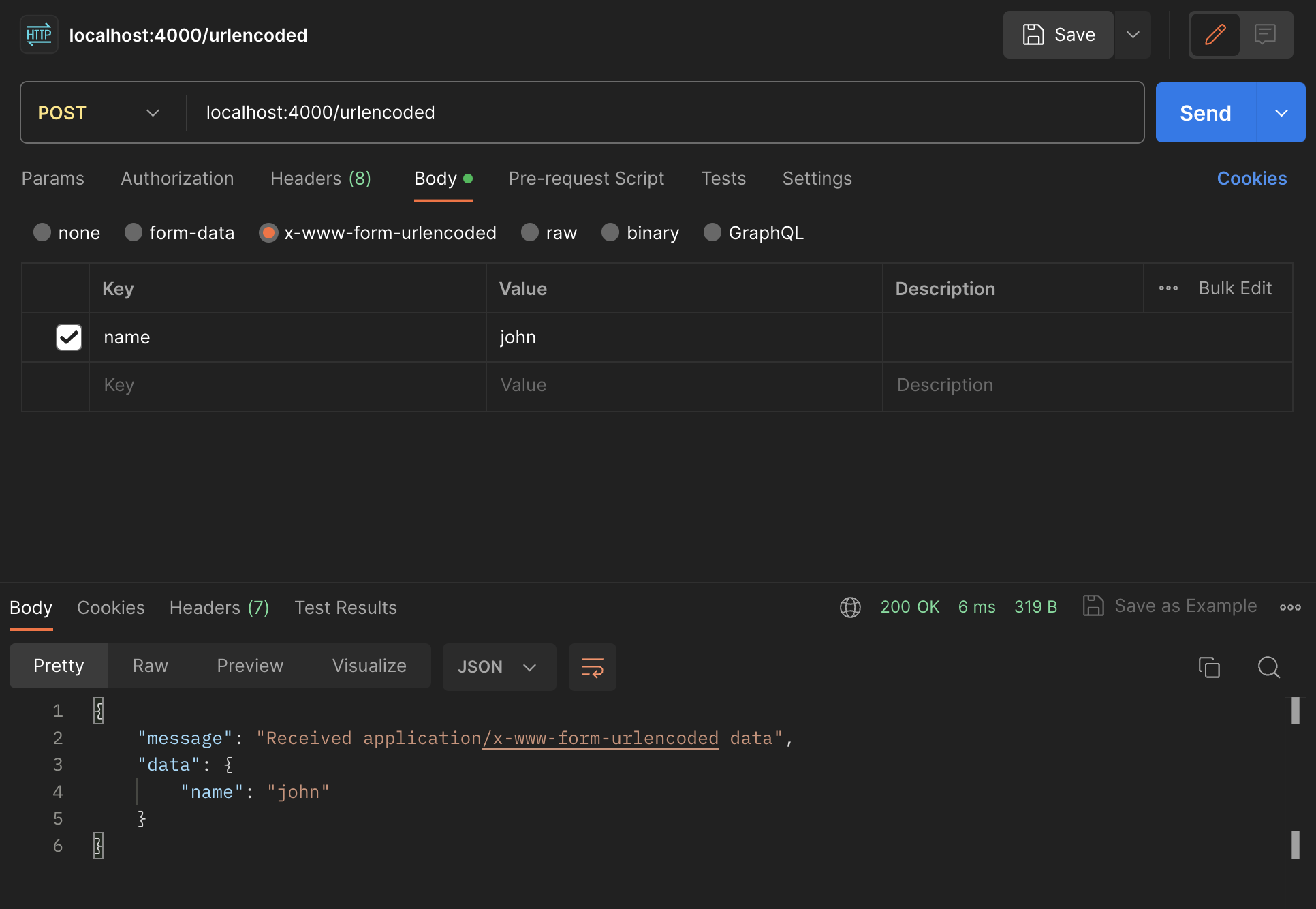
🌎 application/x-www-form-urlencoded
x-www-form-urlencoded ข้อมูลจะถูกส่งไปเป็น key กับ value
- ตัวอย่างการใช้ Postman ส่งข้อมูลแบบ x-www-form-urlencoded โดย Key คือ
nameและ value คือjohn

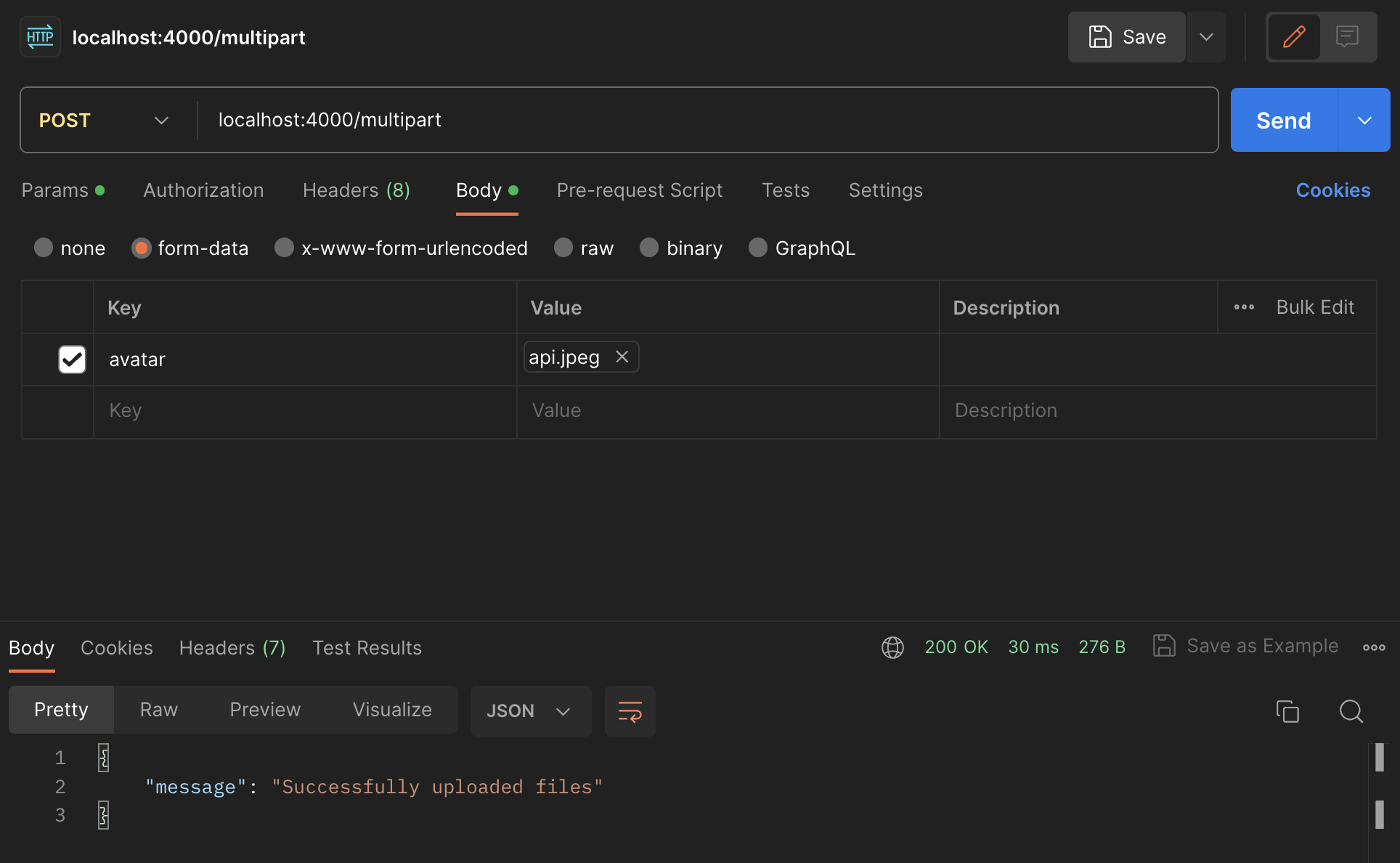
🗂️ multipart/form-data
form-data ข้อมูลจะถูกส่งไปเป็นชิ้นๆ โดยทั่วไปแล้วคนจะใช้วิธีนี้ในการอัพโหลดไฟล์ เช่น รูปภาพ เสียง และอื่นๆ
- ตัวอย่างการใช้ Postman ส่งข้อมูลแบบ form-data


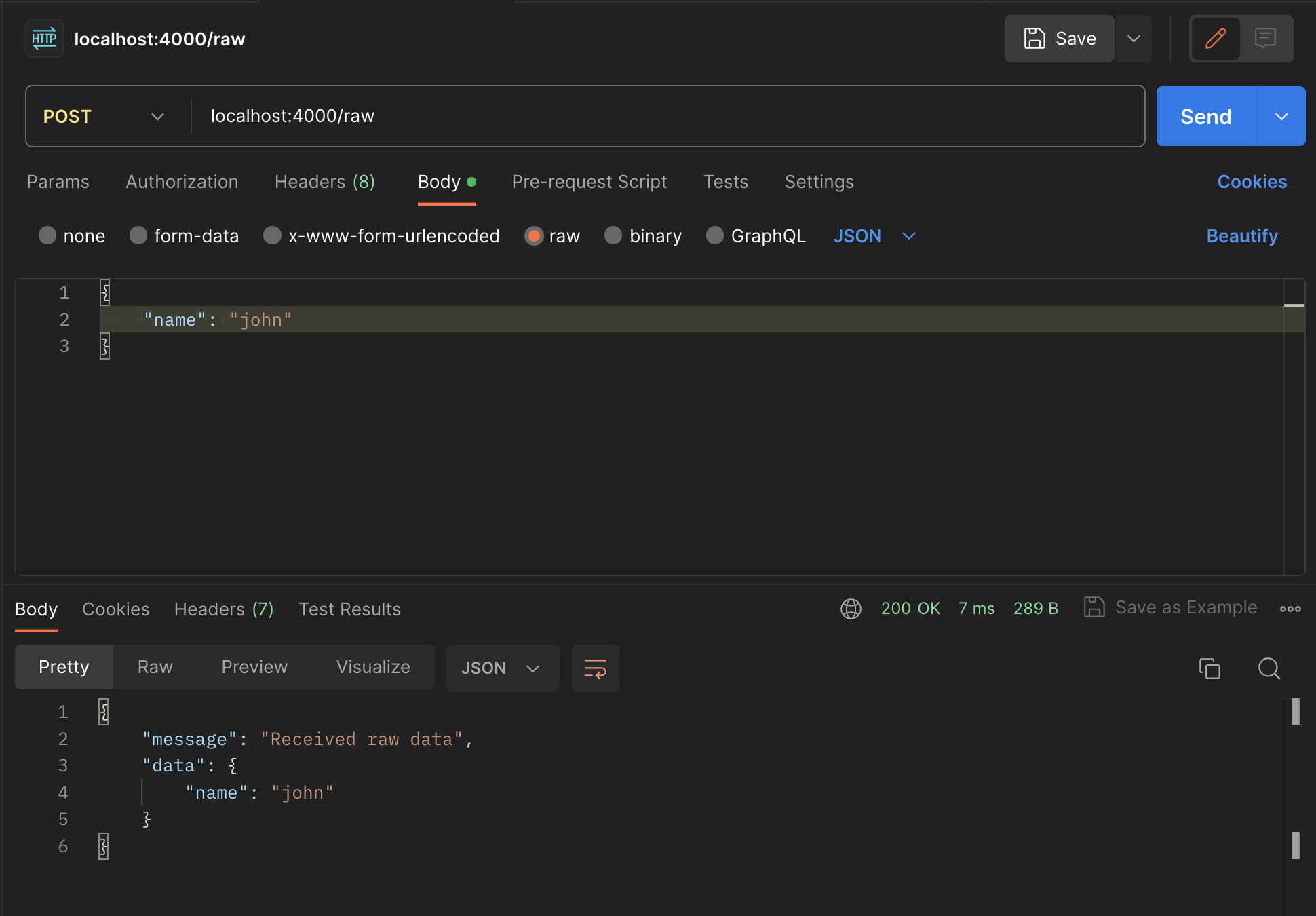
📄 raw
raw ตามชื่อเลย ก็คือจะส่งข้อมูลไปในรูปแบบของ string ที่เราสามารถกำหนดเองได้เลย โดยเมื่อส่งจะไม่มีการแปลงข้อมูลใดๆ ทั้งสิ้น โดยเราสามารถกำหนดรูปแบบของข้อมูลได้ ซึ่งตัว Postman รองรับรูปแบบต่อไปนี้
-
Text
-
Javascript
-
JSON
-
HTML
-
XML
-
ตัวอย่างการใช้ Postman ส่งข้อมูลแบบ raw

โดยทั่วไปเราก็ใช้ JSON ในการส่งแหละ แต่ถ้าเราส่งข้อมูลเป็นไฟล์ หรือรูปภาพ เราก็สามารถแปลงไฟล์เป็น base64 แล้วส่งไปในรูปแบบของ string ได้เลย แล้ว Server ก็จะแปลงกลับเป็นไฟล์ หรือรูปภาพอีกที
