โดยส่วนตัวเวลาอยากใช้ image อะไรใน Docker ก็จะ pull มาจาก Docker hub ไม่ค่อยจะได้สร้างเองสักเท่าไหร่
ซึ่งในบทความนี้เราจะมาสร้าง Docker Image โดย Image ที่เราจะสร้างก็จะเป็น Web App ง่ายๆ ด้วย Express.js ซึ่งการทำงานก็ไม่มีอะไรมาก แค่แสดงข้อความ Hello World! 👋
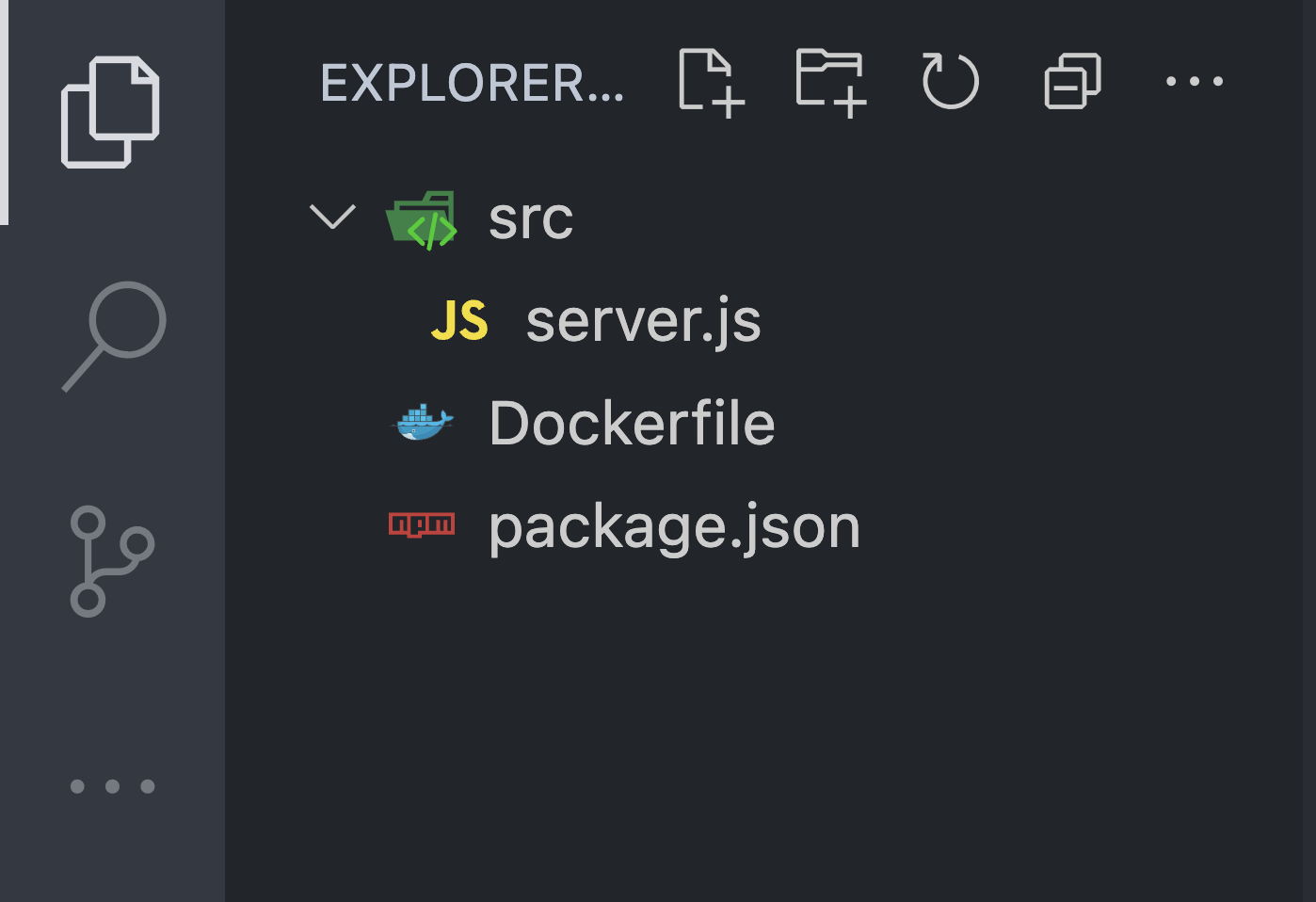
🗂️ Folder Structure
เริ่มจาก เราสร้าง folder สำหรับโปรเจคกันก่อน จากนั้นสร้าง folder ชื่อ src และสร้างไฟล์ server.js ใน folder นั้น โดย structure ของโปรเจคจะเป็นแบบนี้

📁 package.json
สร้างไฟล์ package.json ใน root folder ของโปรเจค โดยในไฟล์จะมีโค้ดประมาณนี้
{
"name": "docker-node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}จริงๆ ก็สามารถใช้ npm init -y สร้างไฟล์นี้ได้เหมือนกัน แล้วค่อยติดตั้ง express ด้วยคำสั่ง npm install express --save แต่มันก็จะให้ node_modules มาด้วยด้วย ซึ่งเราไม่ต้องการ
📡 server.js
ใน file server.js ก็เขียนโค้ดไว้ประมาณนี้ ใครที่เคยเขียน Express.js มาก่อน คงจะคุ้นเคยกันดี
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Hello World! 👋");
});
app.listen(3000, () => {
console.log("App listening on port 3000!");
});🐳 Dockerfile
จากนั้นสร้างไฟล์ Dockerfile ใน root folder ของโปรเจค
FROM node:20-alpine3.17
COPY package.json /app/
COPY src /app/
WORKDIR /app
RUN npm install
CMD ["node","server.js"]อธิบาย Dockerfile นี้
FROM node:20-alpine3.17คือ เราจะใช้ image ของ node ซึ่งเป็น alpine 3.17 ในการสร้าง image ของเราCOPY package.json /app/คือ เราจะ copy file package.json ไปไว้ใน folder /app/ ใน image ของเราCOPY src /app/คือ เราจะ copy folder src ไปไว้ใน folder /app/ ใน image ของเราWORKDIR /appคือ เราจะเปลี่ยน working directory ใน image ของเราเป็น /app ง่ายๆ ก็คือ ให้ cd เข้าไปใน folder /app ใน image ของเรานั่นเองRUN npm installคือ เราจะ run command npm install ใน image ของเราCMD ["node","server.js"]คือ เราจะ run command node server.js ใน image ของเรา
💿 Docker Image
docker build -t node-app:1.0.0 .-tคือ tag ของ image ที่เราจะสร้างnode-app:1.0.0คือชื่อพร้อม tag ของ image ที่เราจะสร้าง.คือ path ของ Dockerfile ที่เราจะใช้สร้าง image
🏃♂️ Run
docker run -d -p 8000:3000 --name hello-node node-app:1.0.0-dคือ ให้ container ทำงานใน background-p 8000:3000คือ ให้เรา map port 8000 ของเครื่องเราไปที่ port 3000 ของ container--name hello-nodeคือ ให้เราตั้งชื่อ container เป็น hello-nodenode-app:1.0.0คือ ชื่อ image ที่เราได้สร้างไปก่อนหน้า
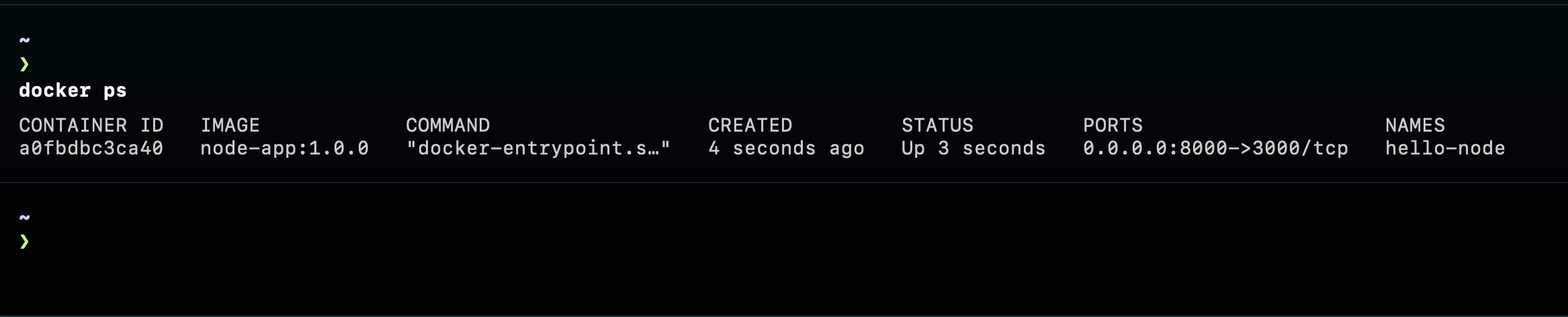
เสร็จแล้วลองใช้คำสั่ง docker-ps เพื่อดูว่า container ที่เราสร้างมานั้นทำงานอยู่หรือไม่

👍 Result
ลองเปิด Browser แล้วเข้าไปที่ http://localhost:8000

เพียงเท่านี้เราก็จะได้ Image ไว้ใช้งานเองแล้ว ลองนำไปประยุกต์ใช้กับ App ที่คุณกำลังพัฒนากันดูนะครับ 😉
