สร้าง Forms
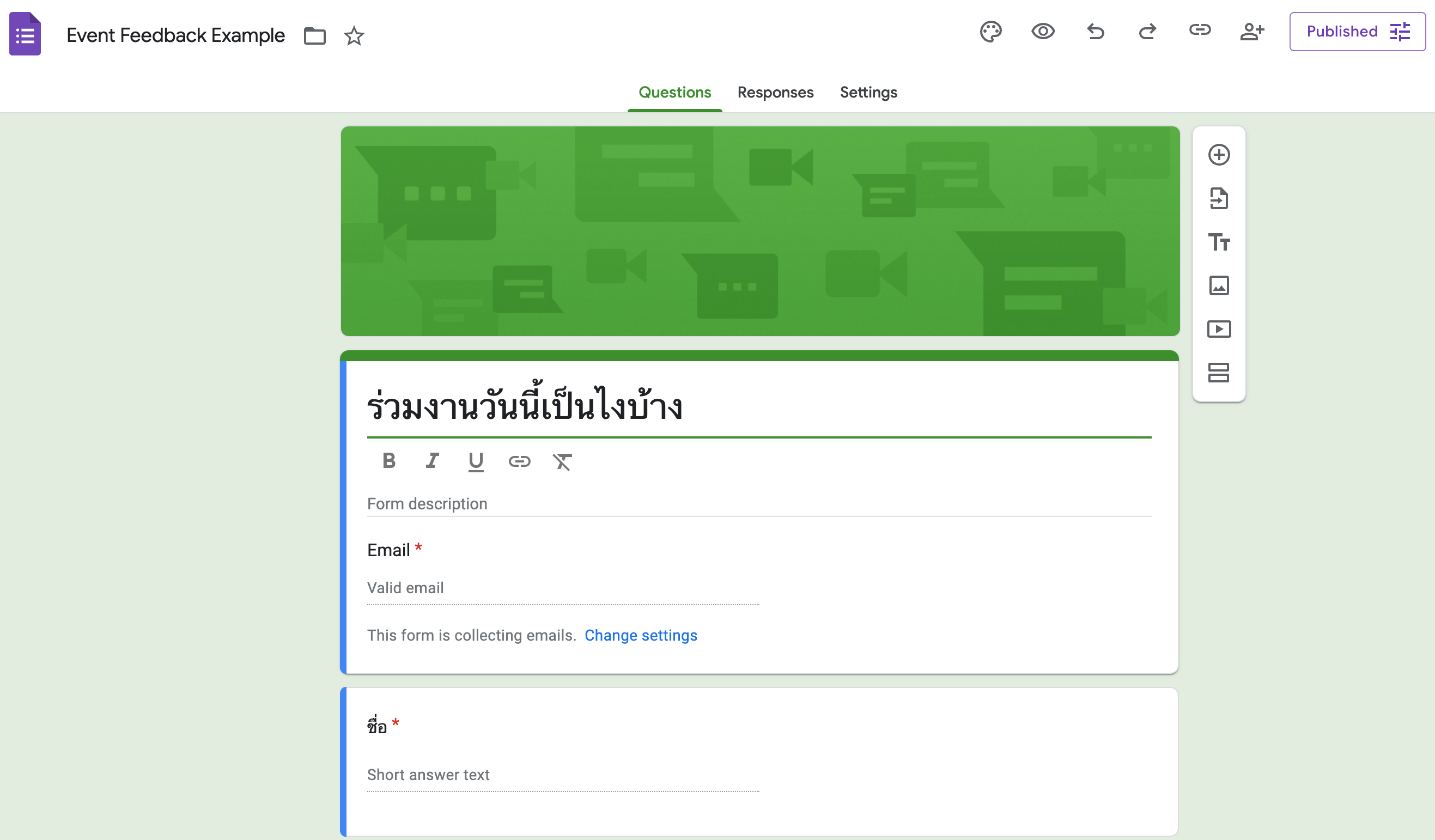
เริ่มจากเราสร้าง Form ขึ้นมาก่อน โดยผมจะเลือก Input เป็น Text จากที่ผมลองคือ จะใช้อัพโหลดไฟล์ไม่ได้ เพราะจะบังคับ Sign in Google Account (แน่นอนว่าฟอร์มเราทำไม่ได้)

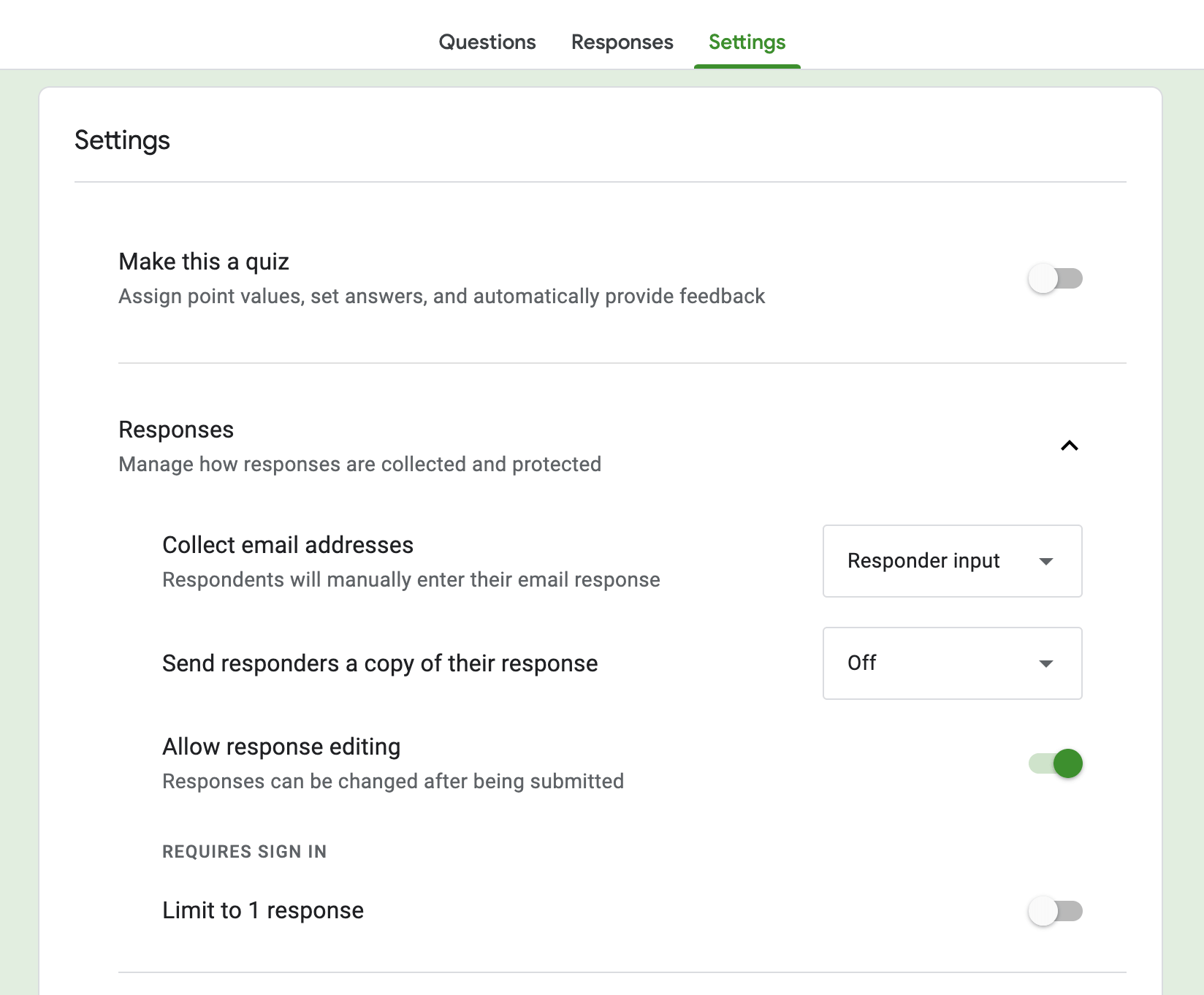
ต่อมาก็ตั้งค่า Form ให้ไม่ต้อง Sign in Google Account โดยการเปลี่ยนตรง Collect email addresses เป็น Responder input

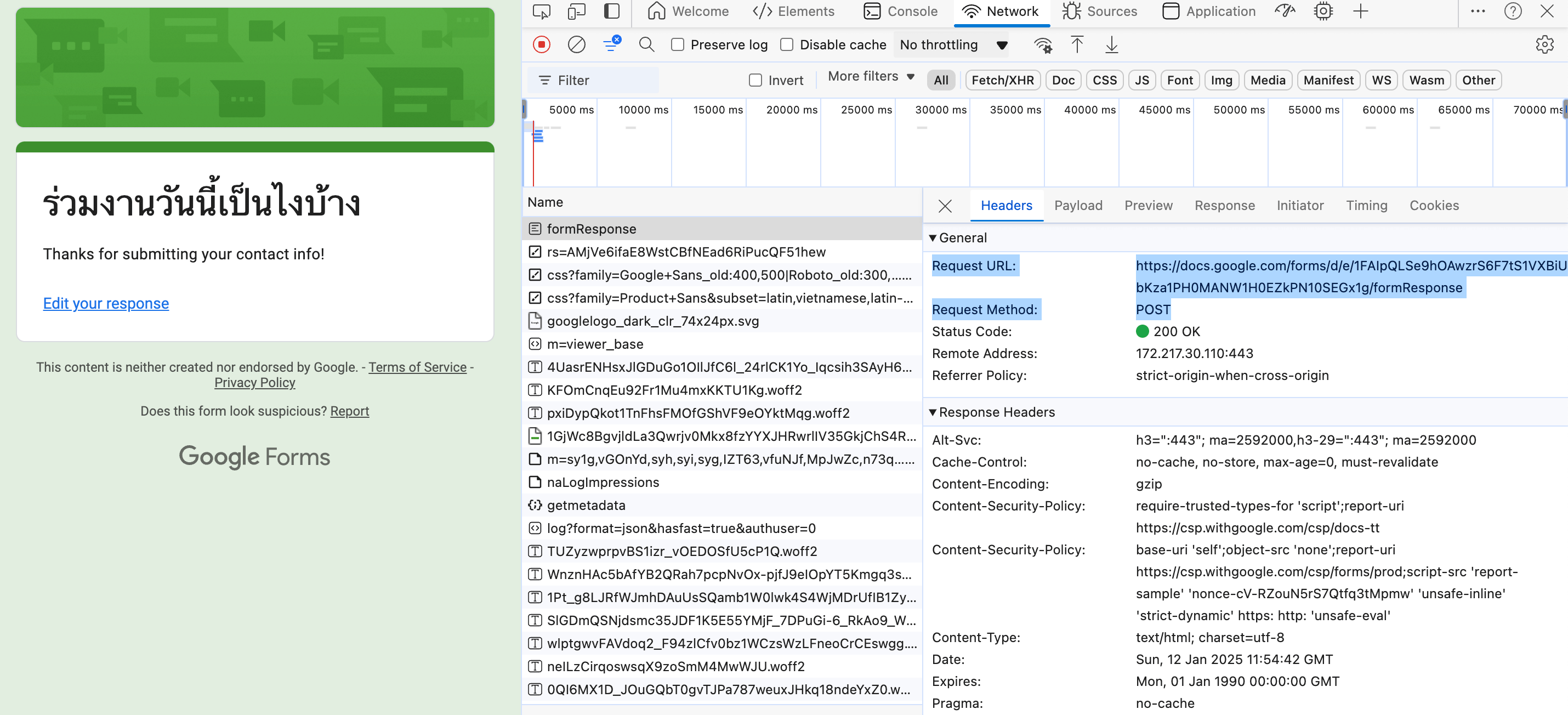
เสร็จแล้ว ลอง submit form ดูสักรอบ เมื่อ submit จากนั้นให้เปิด Inspect ของ Browser แล้วมาที่ Network เพื่อดู Request URL ให้เราก๊อปปี้ URL ที่ formResponse ส่งไป

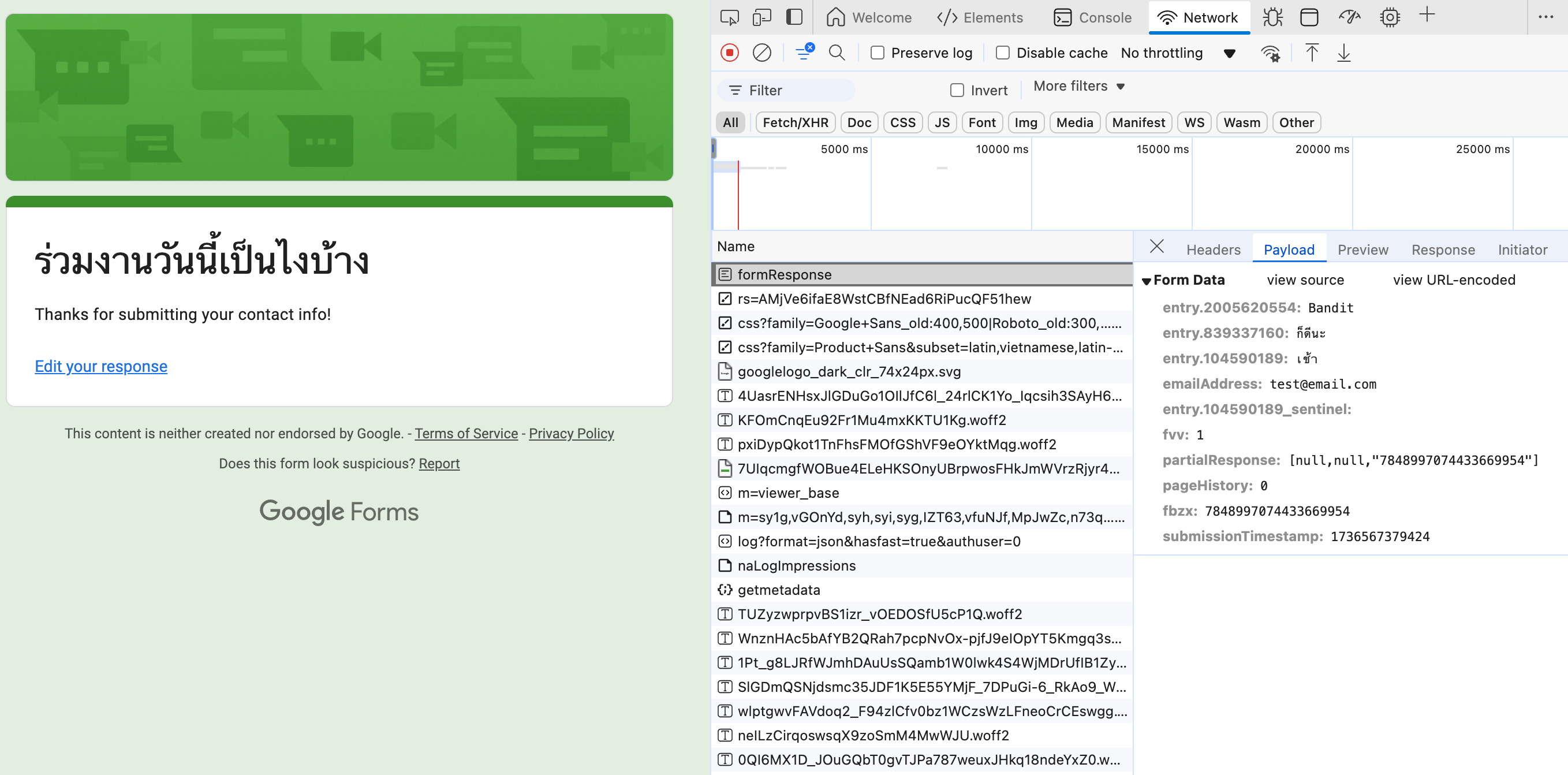
จากนั้นก็ก๊อปปี้ Payload ที่เราได้ได้ลองส่งไปเมื่อกี้ด้วย เพื่อที่เราจะได้ส่ง payload ตาม key นั้นๆ โดยจะขึ้นต้นด้วย entry

Test on Postman
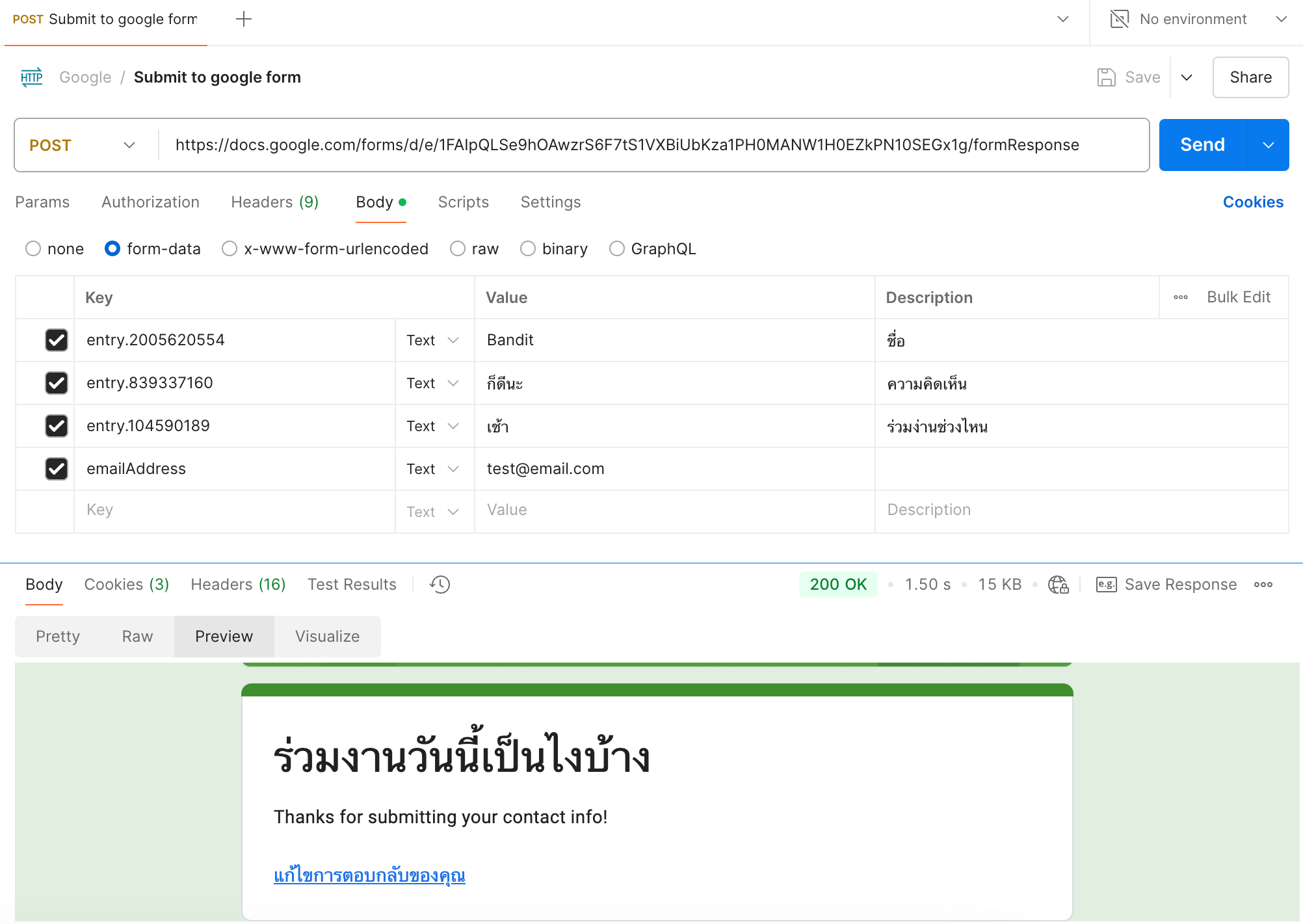
จากนั้นลองมาทดสอบส่ง Payload ด้วย Postman ดูสักหน่อย โดยจะส่ง body เป็น form-data จากนั้นเราก็ใส่ key และ value ตามที่เราอยากจะทดสอบ เสร็จแล้วก็ลองกด Send ถ้าไม่มีอะไรผิดพลาด ก็จะขึ้น status 200 และขึ้น preview ของ Google Form

ถ้าขึ้นแบบนี้ก็เป็นอันว่าใช้ได้
Test with Form
โอเค Postman ผ่านแล้ว ก็ได้เวลามาสร้าง Form จริงเพื่อส่งไปหา Google Forms
โดยผมจะใช้ Next.js เพื่อสร้าง Form จริงๆ ก็ใช้ tools ตัวไหนก็ได้เลย แต่ผมเลือก Next.js ก็เพราะอยากจะลองใช้ hook useActionState ดูสักหน่อย
โดยผมจะไฟล์ FeedbackForm.tsx เป็น client component สำหรับ Form
// src/components/FeedbackForm.tsx
"use client";
import { FeedbackAction } from "@/actions/Feedback";
import React, { useActionState } from "react";
export default function FeedbackForm() {
const [state, action, isPending] = useActionState(FeedbackAction, null);
return (
<form action={action}>
<fieldset>
<label>ชื่อ</label>
<input type="text" name="entry.2005620554" />
</fieldset>
<fieldset>
<legend>เวลา</legend>
<label>
<input type="radio" name="entry.104590189" value="เช้า" />
เช้า
</label>
<label>
<input type="radio" name="entry.104590189" value="บ่าย" />
บ่าย
</label>
</fieldset>
<fieldset>
<label>อีเมล</label>
<input type="text" name="emailAddress" />
</fieldset>
<fieldset>
<label>ความเห็น</label>
<textarea name="entry.839337160"></textarea>
</fieldset>
<button disabled={isPending} aria-busy={isPending} type="submit"> {isPending ? "Sending..." : "Send"} </button>
{state && state.success && <article>🎉 ส่งความคิดเห็นสำเร็จ</article>}
</form>
);
}ส่วนอีกไฟล์ก็คือ Feedback.tsx ไฟล์ action สำหรับ submit Form
// src/actions/Feedback.tsx
"use server";
export async function FeedbackAction(prev: any, formData: FormData) {
const formUrl = `https://docs.google.com/forms/d/e/1FAIpQLSe9hOAwzrS6F7tS1VXBiUbKza1PH0MANW1H0EZkPN10SEGx1g/formResponse`;
try {
const name = formData.get("entry.2005620554") as string;
const comment = formData.get("entry.839337160") as string;
const time = formData.get("entry.104590189") as string;
const email = formData.get("emailAddress") as string;
const formdata = new FormData();
formdata.append("entry.2005620554", name);
formdata.append("entry.839337160", comment);
formdata.append("entry.104590189", time);
formdata.append("emailAddress", email);
const response = await fetch(formUrl, {
method: "POST",
body: formdata,
});
if (!response.ok) {
return {
success: false,
};
}
return {
success: true,
}
} catch (error) {
console.log(error);
}
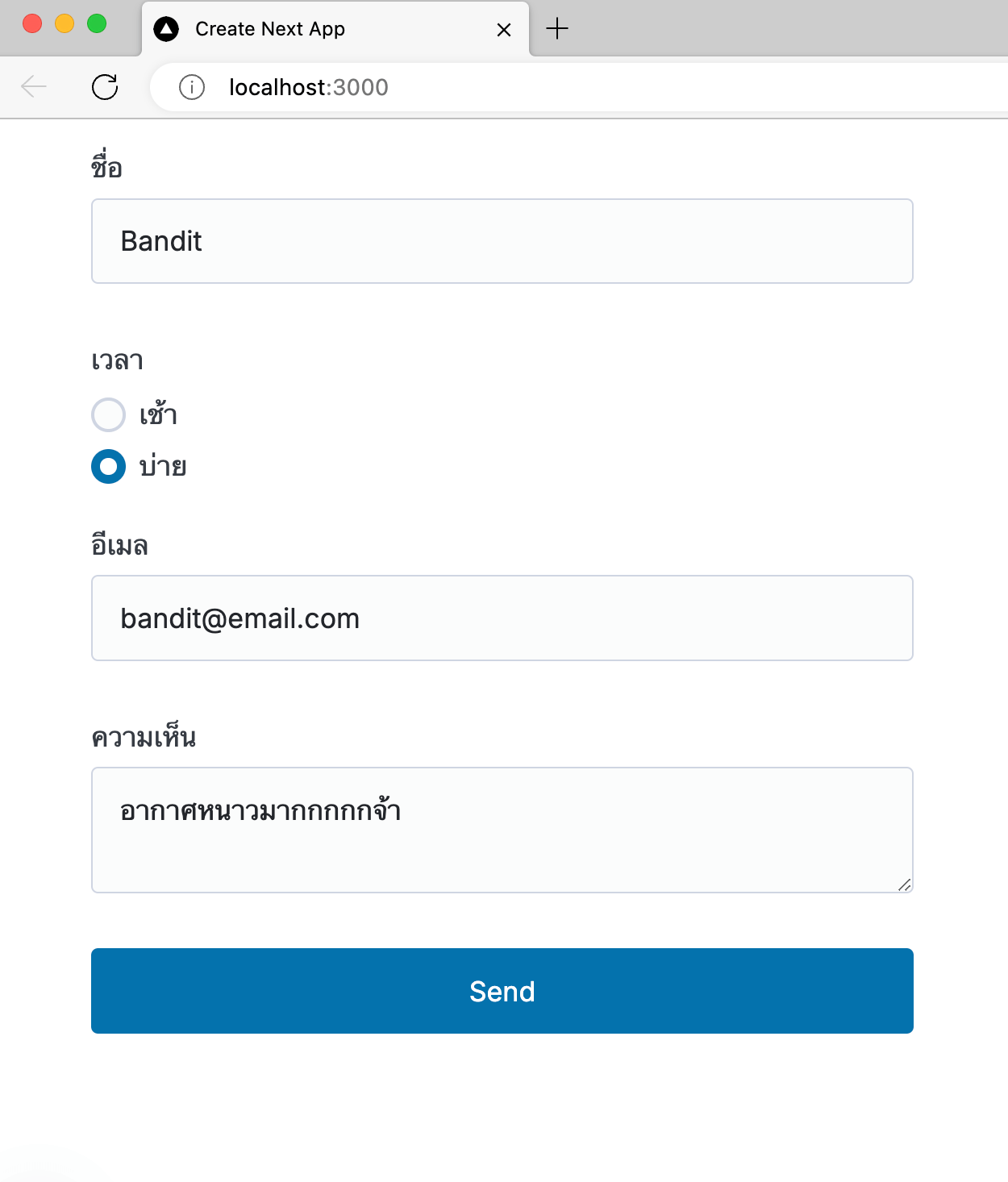
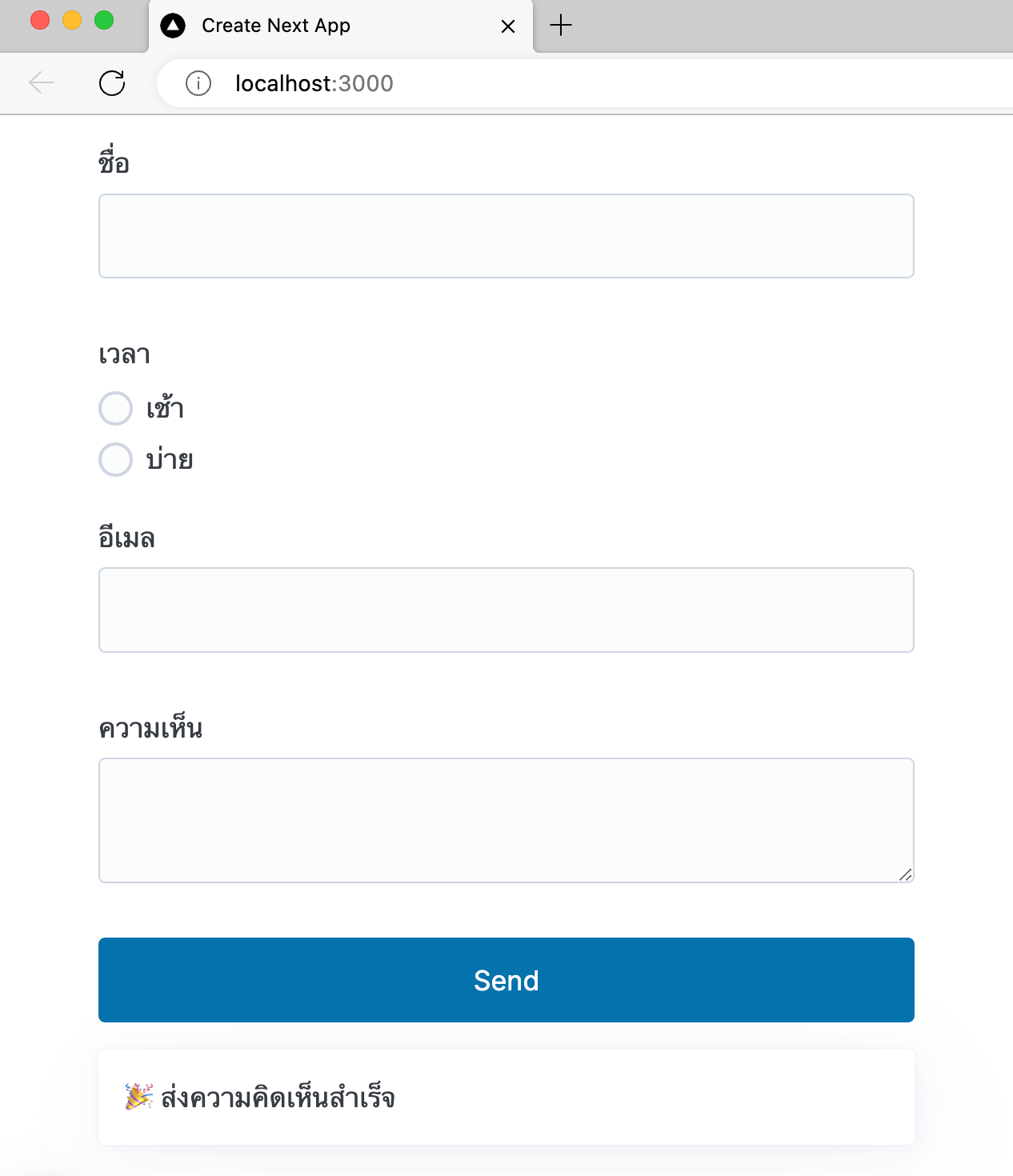
}เสร็จแล้วก็มาทดสอบ Form ลองใส่ข้อมูลต่างๆ แล้วกด Submit

เมื่อ submit form สำเร็จ ก็จะขึ้นข้อความ ส่งความคิดเห็นสำเร็จ

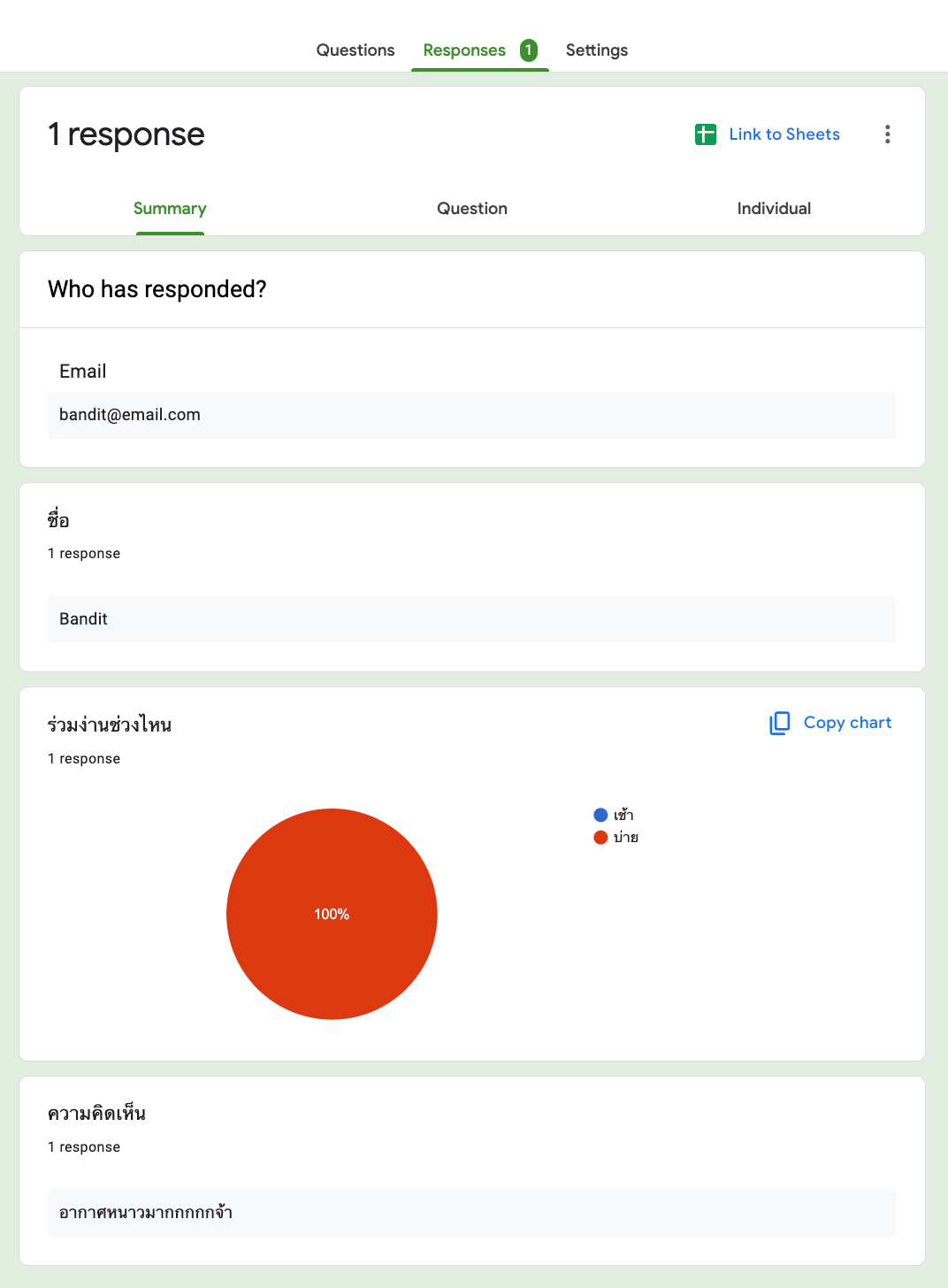
ลองเข้ามาดูที่ Google Forms Responses ก็จะเห็นข้อมูลที่เราเพิ่งส่งไปเมื่อกี้

เพียงเท่านี้ ก็เป็นอันเรียบร้อยสำหรับการทำ custom form เพื่อส่งไปหา Google Forms
ทิ้งท้าย
การทำ Custom Form เพื่อส่งข้อมูลไปยัง Google Forms เป็นอีกทางเลือกที่น่าสนใจ เพราะช่วยให้เราสามารถสร้างหน้าตาของฟอร์มตามที่เราอยากได้ แต่ยังคงใช้ Google Forms ในการเก็บข้อมูลได้เหมือนเดิม