มันเกิดมาจากที่ผมได้ลองใช้ Ant Design ใน Next.js แล้วเกิดอยากใช้เปลี่ยน Datepicker ของ Ant Design ให้เป็นภาษาไทย มันทำยังไงกันนะ ครั้นจะจดไว้ ก็เก็บไว้อ่านคนเดียว เอามาเขียนเป็นบทความเลยละกัน เผื่อใครที่อยากจะเปลี่ยน Datepicker ของ Ant Design ให้เป็นภาษาไทย จะได้ดูได้ที่นี่เลย (แต่ Docs ก็มีนะ 😁)
เตรียม Poject
Create Next.js
มาสร้าง Next.js Project กันก่อน
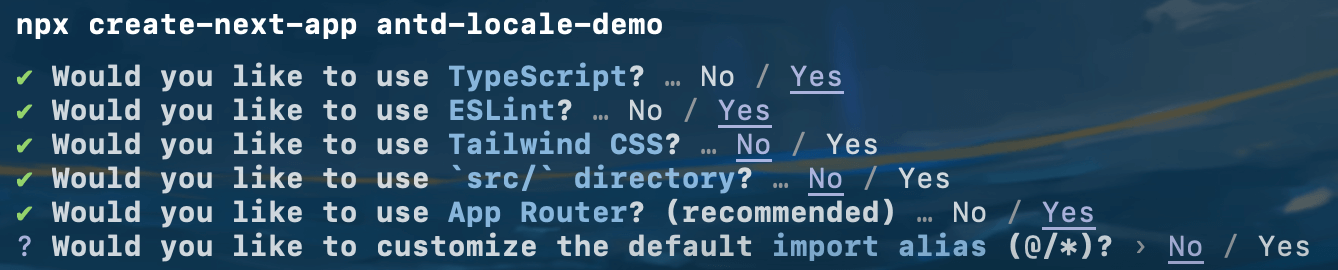
npx create-next-app antd-locale-demoโดยผมจะใช้ชื่อ Project ว่า antd-locale-demo และเลือก option ตามนี้

Setup antd
npm install antd @ant-design/nextjs-registry --saveConfig root layout app/layout.tsx
ทำการ Wrap layout ด้วย AntdRegistry
import React from "react";
import { AntdRegistry } from "@ant-design/nextjs-registry";
const RootLayout = ({ children }: React.PropsWithChildren) => (
<html lang="en">
<body>
<AntdRegistry>{children}</AntdRegistry>
</body>
</html>
);
export default RootLayout;ลองใช้ Datepicker
"use client";
import React from "react";
import th from "antd/es/date-picker/locale/th_TH";
import dayTh from "dayjs/locale/th";
import dayjs from "dayjs";
import buddhistEra from "dayjs/plugin/buddhistEra";
import { DatePicker } from "antd";
dayjs.extend(buddhistEra);
dayjs.locale(dayTh);
const buddhistLocale: typeof th = {
...th,
lang: {
...th.lang,
fieldDateFormat: "BBBB-MM-DD",
fieldDateTimeFormat: "BBBB-MM-DD HH:mm:ss",
yearFormat: "BBBB",
cellYearFormat: "BBBB",
},
};
export default function HomePage() {
return <DatePicker locale={buddhistLocale} onChange={onChange} />;
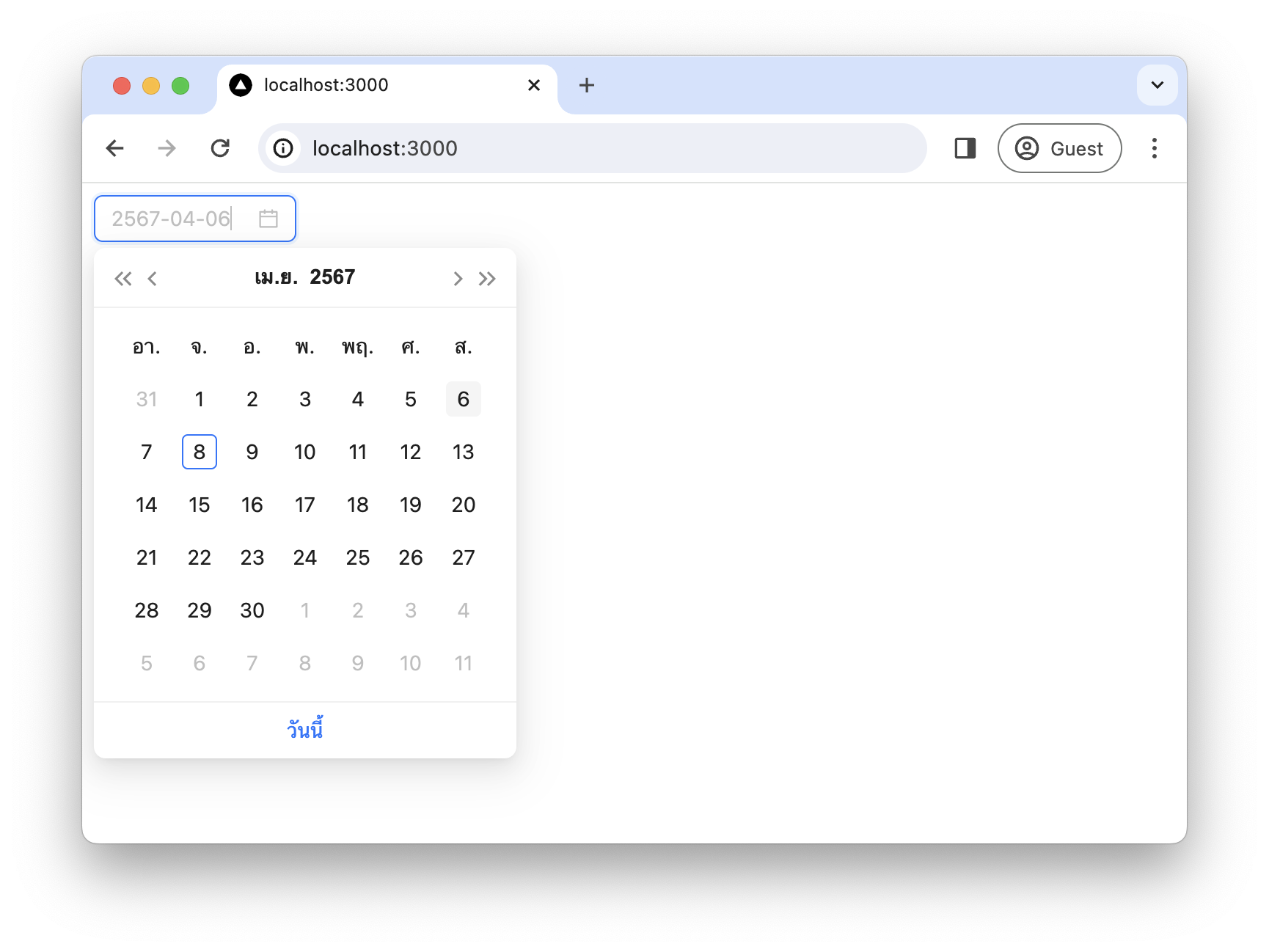
}ผลลัพธ์ที่ได้ ก็จะออกมาเป็นประมาณนี้


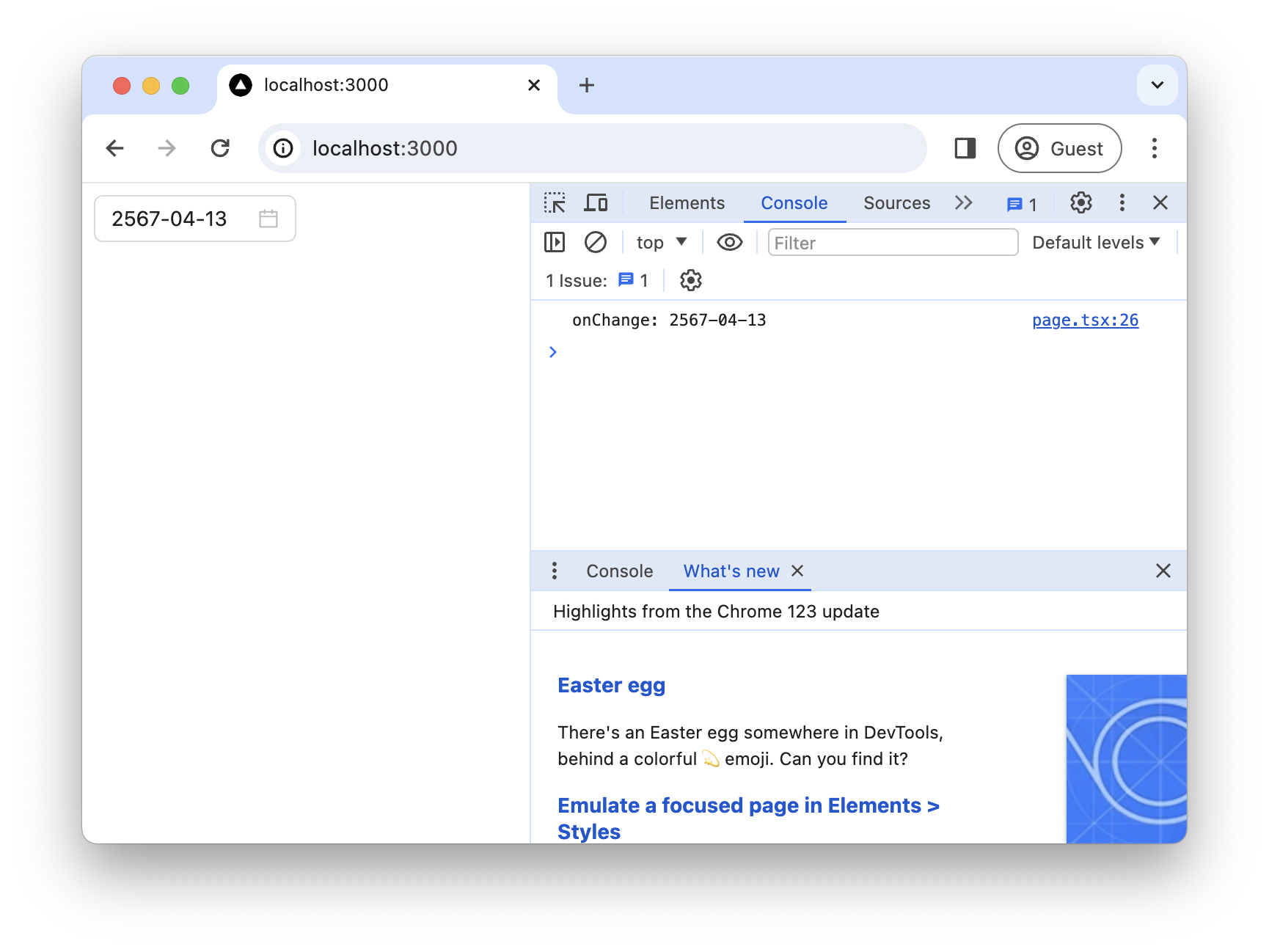
ถ้าลองเพิ่ม onChange เพื่อแสดงค่าที่ได้ก็จะเป็น
import { DatePicker, DatePickerProps } from "antd";
export default function HomePage() {
const onChange: DatePickerProps["onChange"] = (_, dateStr) => {
console.log("onChange:", dateStr);
};
return <DatePicker locale={buddhistLocale} onChange={onChange} />;
}