Get Credentials
ก่อนอื่นเราต้องเป็นสมาชิกของ Adobe ซะก่อน โดยสามารถสมัครได้ฟรี และเมื่อสมัครเสร็จแล้วให้ไปที่ Adobe Console เพื่อสร้าง Project ใหม่ โดยเลือกคุณสมบัติ Adobe PDF Embed API และเมื่อสร้างเสร็จแล้วให้ไปที่ API และเลือก Credentials จากนั้นก็สร้าง API Key ใหม่ สามารถดูวิธีการได้จาก Getting Started
Embed PDF in HTML
เมื่อได้ API Key สร้างไฟล์ HTML แล้วกรอก API Key ที่ <YOUR_CLIENT_ID> ได้เลย และกรอก URL ของไฟล์ PDF ที่ต้องการแสดงที่ url และเมื่อเสร็จแล้วก็เปิดไฟล์ HTML ดูได้เลย
<!DOCTYPE html>
<html>
<head>
<title>Adobe Acrobat Services PDF Embed API Sample</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta
id="viewport"
name="viewport"
content="width=device-width, initial-scale=1"
/>
</head>
<body style="margin: 0px">
<div id="adobe-dc-view"></div>
<script src="https://acrobatservices.adobe.com/view-sdk/viewer.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function () {
var adobeDCView = new AdobeDC.View({
clientId: "<YOUR_CLIENT_ID>", // กรอก Client ID ที่ได้จากการสร้าง Project
divId: "adobe-dc-view",
});
adobeDCView.previewFile({
content: {
location: {
url: "https://acrobatservices.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf", // กรอก URL ของไฟล์ PDF ที่ต้องการแสดง
},
},
metaData: { fileName: "Bodea Brochure.pdf" },
});
});
</script>
</body>
</html>Preview
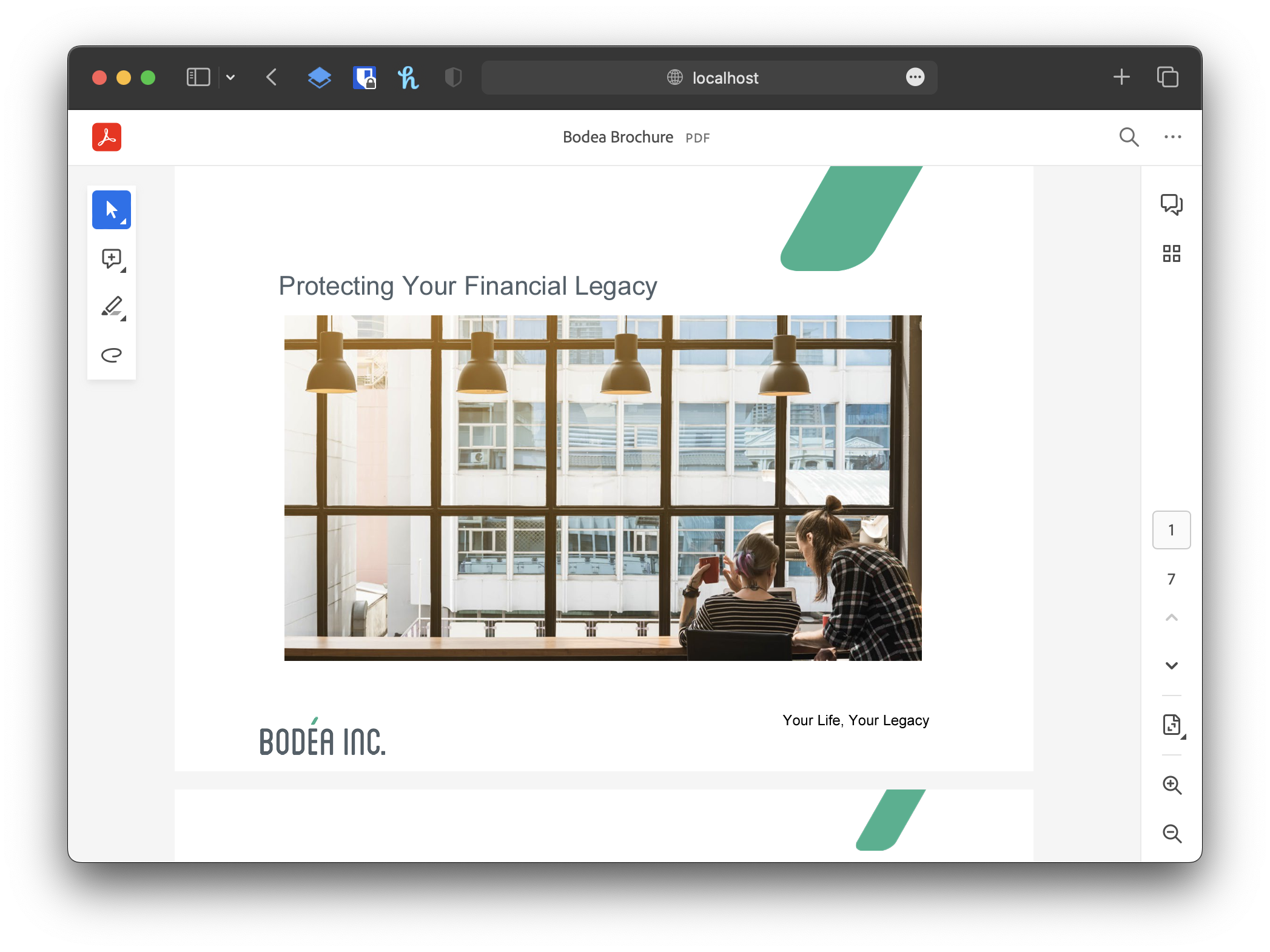
ถ้าไม่มีอะไรผิดพลาดก็จะได้หน้าตาแบบนี้

เพียงเท่านี้ เราก็สามารถแสดงไฟล์ PDF ในเว็บไซต์ได้แล้ว แถมหน้าตาดูสวยงามตามฉบับ Adobe อีกด้วย